Spotlight — эффект на картинке при наведении курсора
Виджет Spotlight добавляет различные эффекты к картинкам. Так, при наведении курсора на изображение, будет появляться заголовок с такой анимацией, как выдвижение надписи с различных сторон или появление прозрачности на картинке. Посетители сайта будут приятно удивлены такому эффекту.
Чем хорош виджет?
- Работает на последней версии jQuery.
- Виджет имеет 5 эффектов отображаемых на картинках.
- При наведении на изображение появляется анимированный эффект.
- Хороший дизайн виджета понравится пользователям.
Как создать новый виджет?
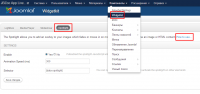
 Зайдите в компонент Widgetkit и нажмите на вкладку Spotlight. При клике на надпись How to use вы увидите, как можно настроить разные эффекты виджета. Рассмотрим эти настройки подробнее.
Зайдите в компонент Widgetkit и нажмите на вкладку Spotlight. При клике на надпись How to use вы увидите, как можно настроить разные эффекты виджета. Рассмотрим эти настройки подробнее.
Обратите внимание на надпись написанную в графе Selector. Это селектор jQuery, с помощью которого будут выбраны нужные элементы на странице.
Перед тем, как настраивать Spotlight, зайдите в раздел плагинов и отключите редактор кода, чтобы id созданного виджета отображался именно так, как вы его вставили. Теперь можно переходить непосредственно к его настройкам
Разберем один из примеров более подробно.
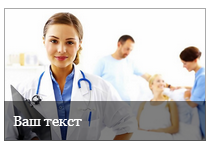
Эффект, о котором далее пойдет речь — bottom. При нем текст на картинке будет появляться снизу. Для того, чтобы отобразить его на сайте, вставьте такой код:
<a data-spotlight="effect:bottom;" href="/images/picture.jpg">
<img alt="picture" src="/images/picture.jpg" height="130" width="200" />
<div class="overlay">Ваш текст</div>
</a>
Атрибуты в теге а:
- data-spotlight — сюда записывается эффект, который вы хотите отобразить на картинке. В данном случае эффект называется bottom.
- href — введите или скопируйте ссылку, на которую следует переходить при клике.
- alt — название изображения. Если по какой-то причине изображение не загрузится, то при открытии страницы будет показан альтернативный текст (который введен в данный атрибут). Это помогает пользователю лучше ориентироваться на сайте.
- src — в данном атрибуте должен быть прописан путь до картинки.
- height, width — укажите высоту и ширину картинки.
 Тег div предназначен для введения текста, который будет показан на миниатюре. В нем расположен атрибут class, с определенным значение («overlay») — это выпадающий блок, который появляется при наведении курсора на изображение.
Тег div предназначен для введения текста, который будет показан на миниатюре. В нем расположен атрибут class, с определенным значение («overlay») — это выпадающий блок, который появляется при наведении курсора на изображение.
В коде тег div должен обязательно стоять внутри тега a, иначе эффект не будет работать.
Коды остальных эффектов выглядят аналогично, только в атрибуте data-spotlight поменяется название эффекта:
- Top — текст на изображении появится сверху.
- Left и Right — надпись окажется слева и справа соответственно.
- Fade — при наведении курсора картинка будет становится более прозрачной.

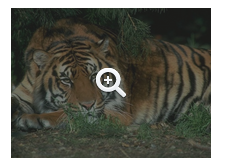
- On — используется, если вы не хотите устанавливать на миниатюру никакого эффекта. Также, не нужно указывать атрибут div. Тогда при наведении курсора на картинку, на ней появится лупа.

Два виджета в одном
Виджет Spotlight часто используют совместно с Lightbox, что даёт двойной эффект. Так, при наведении курсора на миниатюру появляется один эффект, а при нажатии на нее, уже другой.
Рассмотрим на примере эффекта bottom.
<a data-spotlight="effect:bottom;" data-lightbox="on" href="/images/picture.jpg">
<img alt="picture" src="/images/picture.jpg" height="130" width="200" />
<div class="overlay">Два виджета</div>
</a>
Еще один код для вставки:
<a data-spotlight="on" data-lightbox="on" href="/mypage.html">
<img src="/picture.jpg" width="180" height="120" alt="" />
</a>
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.
