Slideset — вывод изображений «в строку» с различными эффектами
Это один из виджетов, который больше всего подходит для привлечения внимания посетителей, например, рекламой. Используйте Slideset, который поможет сделать вашу рекламу более привлекательной для посетителя, с различными эффектами переключения информационных блоков.
Чем хорош виджет?
- Построен на HTML5, CSS3 и последней версии jQuery.
- Использует несколько эффектов для переключения картинок.
- Виджет отлично отображается на мобильных устройствах.
Как создать новый Slideset?
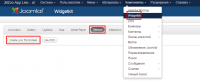
 Зайдите в компонент Widgetkit и перейдите во вкладку Slideset. Чтобы создать новый виджет, кликните по кнопке Create your first slideset.
Зайдите в компонент Widgetkit и перейдите во вкладку Slideset. Чтобы создать новый виджет, кликните по кнопке Create your first slideset.
Основные настройки виджета:
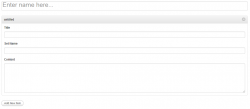
- Enter name here — название виджета в панели управления.
- Title — заголовок, который будет показываться на сайте.
- Set name — имя слайда.
- Content — любое информационное содержание. Вставьте необходимый вам HTML контент в данное поле, например, текст, картинку, видео и т. д.
Для того, чтобы создать ещё один материал, нажмите кнопку Add new item.
Дополнительные настройки:
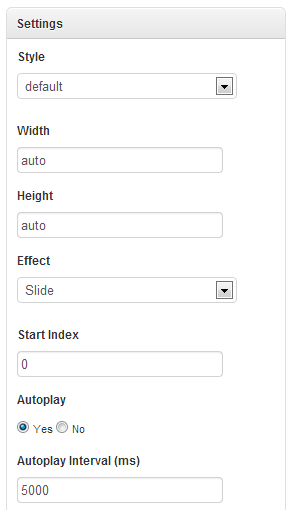
- Style — стиль виджета. В данном случае он один — default.
- Width, Height — ширина и высота картинок. Вы можете установить удобные для вас размеры, либо вписать в текстовые поля слово auto. В этом случае размеры виджета будут подгоняться автоматически.
- Effect — параметр для установки эффектов виджета.
- Autoplay — настройка, включающая автоматическое переключение слайдов.
- Autoplay Interval (ms) — скорость переключения, мс.
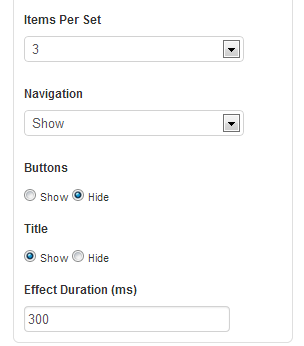
- Items Per Set — количество слайдов, отображаемых на одной странице внутри виджета.
- Navigation — настройка, включающая круглые кнопки для переключения картинок.
- Buttons — параметр для отображения кнопок со стрелочками для перелистывания изображений.
- Title — опция, показывающая / скрывающая заголовок виджета на странице.
- Effect Duration (ms) — продолжительность эффекта, мс.


Как настроить виджет для Zoo?
Чтобы Slideset отображался в компоненте Zoo, нажмите кнопку Use Zoo и вы увидите настройки:
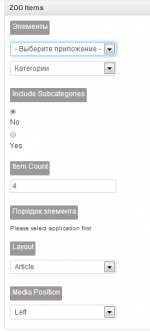
- Элементы — приложение, в котором будет находиться виджет. Далее укажите, где он будет: в категории или в типе материала.
- Include Subcategories — опция для включения подкатегорий.
- Item Count — максимальное количество слайдов, отображаемых на сайте.
- Порядок элемента — сортировка слайдов. Данная настройка включается только при выборе приложения в первой опции Элементы.
- Layout — шаблон формы поиска, через который будет отображаться информация в виджете.
- Media Position — пространственное расположение Slideset на странице.
Настройка шаблона виджета с материалами из Zoo
В панели управления кликните на вкладку шестеренка и нажмите кнопку JBZoo App.
Напротив типа материала зайдите в тот шаблон, который указали в настройках виджета выше.
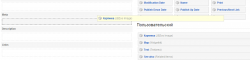
Перетащите элемент или элементы из колонки Пользовательские в нужную позицию слева.
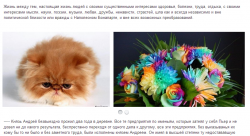
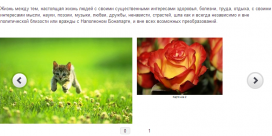
Примеры отображения виджета на сайте
Примерно так может выглядеть виджет на странице
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.