Accordion — больше информации занимает меньше места
Представьте, что вам необходимо разместить на сайте много информации с картинками и видео. Но если это все выложить на одну страницу, то она получится очень длинной и неудобной для пользователя. Чтобы посетители чаще посещали ваш сайт, надо сделать его максимально удобным. Как это сделать?
 Настройте Widgetkit Accordion, который поможет вставлять много информации и при этом она будет занимать мало места на странице.
Настройте Widgetkit Accordion, который поможет вставлять много информации и при этом она будет занимать мало места на странице.
Чем же хорош виджет?
- Построен на HTML5, CSS3 и последней версии jQuery.
- Имеет приятный и аккуратный дизайн с учетом требований мобильных устройств.
- Может размещать большое количество сведений на одной странице.
- Вкладка автоматически подбирает высоту по его содержимому.
- Виджет легко настраивается.
- Красивая анимация при переходе по вкладкам.
Способы отображения виджета
Аккордеон можно настроить тремя разными способами:
- Создание виджета из произвольных материалов. Рассмотрим ниже, как это сделать.
- С использованием стандартных материалов Joomla.
- Отображение виджета через материалы, находящиеся в компоненте Zoo.
Создание аккордеона из произвольных материалов
 Зайдите в компонент Widgetkit и во вкладке Accordion кликните на кнопку Create your first slideset, чтобы создать новый виджет.
Зайдите в компонент Widgetkit и во вкладке Accordion кликните на кнопку Create your first slideset, чтобы создать новый виджет.
Настроек немного и к основным относятся:
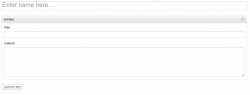
- Enter name here — название виджета в панели управления.
- Title — заголовок, отображаемый на сайте.
- Content — основная информация, которая будет находится в аккордеоне: текст, картинки, видео и аудио файлы и т. д.
Чтобы добавить еще один материал в виджете, нажмите на кнопку Add new item.
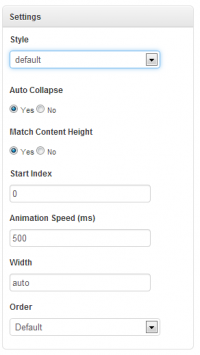
К дополнительным настройкам относятся:
- Auto Collapse — параметр для включения автоматического сворачивания одного окна в аккордеоне при переходе в другое.
- Match Content Height — опция, определяющая максимальную высоту содержимого окна из всех вкладок аккордеона. Таким образом, все вкладки будут иметь одинаковый размер по вертикали вне зависимости от количества находящейся в ней информации.
- Start Index — номер активной вкладки, с которой будет начинаться отображение виджета.
- Animation Speed (ms) — скорость при открывании аккордеона, мс.
- Width — ширина окна виджета, px.
- Order — порядок показа вкладок: по порядку (default) или хаотично (random).
Настройка виджета через материалы Joomla
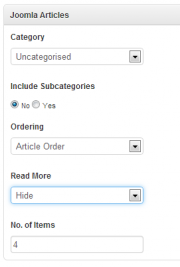
Нажмите кнопку Use Joomla, чтобы создать виджет с использованием его стандартных материалов. Вы увидите такие настройки:
- Category — опция для выбора категории. В данном случае у нас не создано ни одной категории, поэтому в выпадающем списке только одна надпись «uncategorised».
- Include Subcategories — параметр, включающий подкатегории
- Ordering — порядок, в котором будет отображаться информация в виджете:
- Article Order — сведения будут показываться в том же порядке, как и в менеджере материалов;
- Latest first — опубликованные от более ранних к поздним;
- Latest last — от поздних к ранним;
- Alphabetical — отображение сведений в алфавитном порядке;
- Reverse Alphabetical — обратном алфавитном;
- Most Hits — от более к менее популярным;
- Least Hits — наименее посещаемые первыми.
- Random — в случайном порядке.
- Read More — кнопка с данной надписью, по которой можно перейти на другую страницу, с более подробным описанием темы из анонса.
- No. of Items — максимальное количество вкладок в аккордеоне.
Настройка виджета через материалы Zoo
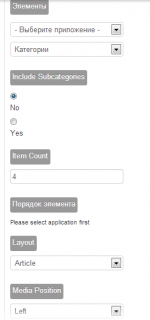
Чтобы виджет отображался данным способом, нажмите на кнопку Use Zoo и вы перейдете к следующим настройкам виджета:
- Элементы — место расположение виджета. Далее укажите, где он будет расположен: в категории или в типе материала.
- Include Subcategories — опция для включения подкатегорий.
- Item Count — максимальное количество вкладок, отображаемых на сайте.
- Порядок элемента — страницы, в которых будет показан виджет. Данная настройка включается только при выборе приложения в первой опции Элементы.
- Layout — шаблон, через который будет отображаться информация в виджете.
- Media Position — расположение картинки (видео) на странице.
Настройка шаблона виджета с материалами из Zoo
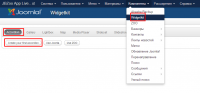
В панели управления кликните на вкладку с шестеренкой и нажмите кнопку JBZoo App.
Напротив типа материала зайдите в тот шаблон, который указали в настройках виджета выше.
Перетащите элемент или элементы из колонки Пользовательские в нужную позицию слева.
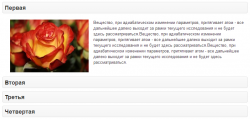
На сайте виджет будет выглядеть так:
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.