Картинки делают сайт более интересным. Текст становится не таким сухим и более информативным. Но нельзя просто взять и вставить изображения. Они должны привлекать внимание и быть максимально удобными для пользователя.
Виджет Gallery поможет сделать это без лишних усилий. Вы даже сможете совмещать его с другими виджетами, такие как Lightbox, Slider и Slidset. Интересно? Узнайте ниже как это сделать!
Как настроить виджет?
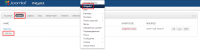
Зайдите в компонент Widgetkit, нажмите на вкладку Gallery и кликните по кнопке Add New, чтобы создать новую галерею.
Откроется страница со следующими настройками.
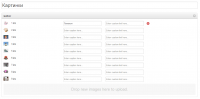
В текстовое поле с надписью Enter name here введите любое название виджета. Справа выберите, из какой папки будут загружены картинки в галерею и нажмите кнопку Add to Photo Gallery. Появятся изображения, находящиеся в этой папке. Рассмотрим основные и дополнительные настройки.
В основные опции входят:
- Enter caption here — название миниатюры.
- Enter custom link here — текстовое поле, в которое вставляется ссылка. При клике на картинку, вы перейдете по по указанному адресу.
Вы также можете удалить ненужное изображение из списка, нажав красную иконку с минусом, либо наоборот, добавить.
Стили могут быть разными, при этом основные настройки остаются неизменными, а дополнительные меняются.
Рассмотрим их ниже более подробно.
Стили виджета Gallery
|
|
Стиль Default
Стандартные настройки галереи. Большая часть этих настроек будет повторяться и в других стилях. В одних будут появляться новые опции, а в других полностью совпадать со стилем default.
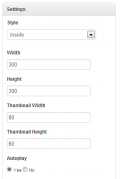
- Width, Height — ширина и высота картинок. Вы можете установить удобные для вас размеры, либо вписать в текстовые поля слово auto. В этом случае размеры виджета будут подгоняться автоматически.
- Autoplay — параметр для включения автоматического переключения картинок.
- Order — группировка изображений по порядку, либо в разноброс.
- Autoplay Interval (ms) — скорость анимации, мс.
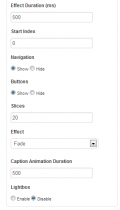
- Effect Duration (ms) — время, в течение которого длится эффект переключения.
- Start Index — номер миниатюры, с которой будет начинаться показ.
- Navigation — опция для включения круглых кнопок, переключающих картинки.
- Buttons — кнопки со стрелочками для перелистывания изображений.
- Slices — количество полосок или частей, на которое будет разбито изображение при переходе на другое.
- Effect — эффект при переключении картинок (затемнение, миниатюры перелистываются вверх, вниз и многие другие).
- CaptionAnimation Duration — время, показывающее, как долго будет длиться анимация, мс.
- Lightbox — активация виджета Lightbox, который будет работать вместе с Gallery.
|
|
|
Стиль Inside
Все настройки совпадают с предыдущем стилем. Добавятся только опции Thumbnail Width — размеры миниатюр, находящихся под основной картинкой.
|
|
Стиль Screen
Настройки данного стиля совпадают с настройками стиля default.
|
|
|
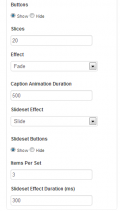
Стиль Showcase
Появились новые настройки:
- Slideset Effect — эффект, накладываемый на картинку при ее переключении.
- Slideset Buttons — параметр, включающий кнопки в виде миниатюр под основной картинкой.
- Items Per Set — количество изображений, появляющихся на странице.
- Slideset Effect Duration, ms — время, в течение которого картинка будет показываться в виджете, мс.
|
|
Стиль Showcase box
Настройки стиля совпадают с default.
Слева можете видеть виджет в этом стиле.
|
|
|
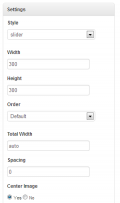
Стиль Slider
Новые параметры в стиле:
- Total Width — общая ширина виджета.
- Spacing — отступы между картинками, px.
- Center Image — настройка, включающая центрирование изображения на слайде.
- Sticky — эффект, при котором при наведении на картинку она увеличивается.
- Lightbox Caption — параметр, включающий заголовок, который показывается в виджете Lightbox.
- Spotlight — активация виджета Spotlight, который показывает название изображения с различными эффектами.
- Spotlight Effect — эффекты виджета, которые будут отображаться на картинках.
|
|
|
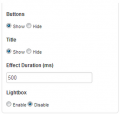
Стиль Slideset
Настройки совпадают со стилем default, за исключением новой опции Title — включение / выключение заголовка изображения.
|
|
|
Стиль Wall
Почти все настройки встречались в других стилях и уже были описаны выше. Появились только:
- Margin — отступ между картинками.
- Corners — внешний вид виджета. Выберите, какими будут углы круглые или квадратные.
|
Чтобы виджет отображался на сайте, скопируйте его id и вставьте в нужное место в тексте вашей страницы.
 Зайдите в компонент Widgetkit, нажмите на вкладку Gallery и кликните по кнопке Add New, чтобы создать новую галерею.
Зайдите в компонент Widgetkit, нажмите на вкладку Gallery и кликните по кнопке Add New, чтобы создать новую галерею.![]() В текстовое поле с надписью Enter name here введите любое название виджета. Справа выберите, из какой папки будут загружены картинки в галерею и нажмите кнопку Add to Photo Gallery. Появятся изображения, находящиеся в этой папке. Рассмотрим основные и дополнительные настройки.
В текстовое поле с надписью Enter name here введите любое название виджета. Справа выберите, из какой папки будут загружены картинки в галерею и нажмите кнопку Add to Photo Gallery. Появятся изображения, находящиеся в этой папке. Рассмотрим основные и дополнительные настройки. Вы также можете удалить ненужное изображение из списка, нажав красную иконку с минусом, либо наоборот, добавить.
Вы также можете удалить ненужное изображение из списка, нажав красную иконку с минусом, либо наоборот, добавить.