Google Maps — виджет карты местности на вашем сайте
Представьте, что вы продаете объекты недвижимости. Их много и находятся они в разных частях города, а возможно и мира. Можно написать адреса всех домов прямо на сайте. Но это будет не слишком удобно не только вам, но и посетителям. Как решить эту проблему наиболее быстро и удобно?
В этом вам поможет Google Maps от Widgetkit, который без труда добавит карту нужной вам местности (например, района, где находится ваш магазин) на страницу контактов.
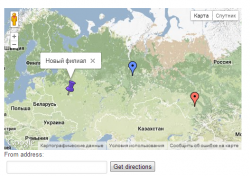
Главным плюсом виджета является то, что пользователь, даже не зная города, может легко найти место, куда ему нужно попасть. Также, можно показать короткий маршрут от одной точки до другой.
Чем хорош виджет?
- Построен на HTML5, CSS3 и последней версии jQuery.
- Использует последние API Google Maps.
- При выборе объекта происходит автоматическое вычисление его координат на карте.
- Поддерживает несколько видов маркеров, а также всплывающие окна с произвольным текстом.
Как настроить Google Maps?
 Зайдите в компонент Widgetkit, кликните на вкладку Map и нажмите Создать новый (Add New).
Зайдите в компонент Widgetkit, кликните на вкладку Map и нажмите Создать новый (Add New).
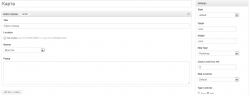
Вы увидите множество настроек, которые делятся на основные (слева) и дополнительные (справа).
Основные настройки:
- Inter name here — введите в верхнем поле название для данного виджета, которое будет показываться в панели управления и будет доступно только администратору.
- Title — заголовок, который будет отображаться на сайте.
-
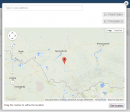
 Location — местоположение объекта. Кликните на надпись Set location, и у вас появится карта мира. Перетащите маркер в нужное вам место или введите в текстовое поле сверху название объекта. В верхнем левом углу высветятся координаты указанной точки. Чтобы сохранить координаты точки, нажмите кнопку Set location.
Location — местоположение объекта. Кликните на надпись Set location, и у вас появится карта мира. Перетащите маркер в нужное вам место или введите в текстовое поле сверху название объекта. В верхнем левом углу высветятся координаты указанной точки. Чтобы сохранить координаты точки, нажмите кнопку Set location. - Marker — вид и цвет точки на карте.
- Popup — текст на всплывающей подсказке.
Для того, чтобы указать ещё одно место, нажмите кнопку Add New Location.
Дополнительные опции:
- Style — стиль виджета. В данном случае он один (default).
- Width, Height — ширина и высота виджета. Вы можете установить удобные для вас размеры, либо вписать в текстовые поля слово auto. В этом случае размеры виджета будут подгоняться автоматически.
- Map Type — тип карты:
- roadmap — дорожная;
- satellite — вид местности, сделанный со спутника (без названия улиц);
- hybrid — то же, что и satellite, но с названиями;
- terrain — местность разделена на небольшие территории.
- Zoom Level — максимальное приближение. Установите число от 0 до 19, которое показывает, во сколько раз пользователь сможет приблизить карту, где 0 — максимальное уменьшение. Чем больше число, тем крупнее ее масштаб.
- Map Controls — параметр, включающий скролл.
- Type Controls — кнопки на карте для переключения ее типа.
- Center Marker — опция, показывающая, будет ли отображаться всплывающее окно маркера сразу при открытии страницы (Open Popup), при нажатии на маркер (Show) или не будет его вообще (Hide).
- Directions — функция для включения текстового поля. При введении в него адреса, он покажет кротчайший путь как добраться до данной точки, а также примерное расстояние.
- Directions unit system — система измерения расстояний:
- Imperial — американская (мили, фунты);
- Metric — интернациональная система (СИ) (километры, килограммы).
- Claster markers on Map — опция, при которой точки, стоящие на карте близко, соединяются в одну большую. Она показывает, что поблизости находятся еще один или несколько маркеров.
- Invert Lightness — включение / отключение настройки контрастности.
- Scroll wheel — настройка для включения колеса прокрутки во всплывающем окне, когда вся находящаяся в нем информация не помещается полностью.
- Hue — оттенок виджета. Введите код нужного вам цвета в текстовое поле.
- Saturation — насыщенность выбранного оттенка. Выберите значения от -100 до 100.
- Lightness — контрастность карты.
- Gamma — яркость оттенков.
Как настроить точку на карте с материалами из Zoo?
Кликните на кнопку Use Zoo, чтобы добавить виджет в этом компоненте.
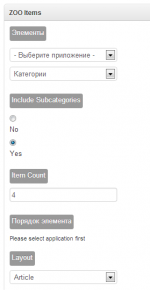
Дополнительные настройки не изменятся, а основными будут следующие:
- Элементы — приложение, в котором будет располагаться виджет. Далее укажите, где он будет отображаться: в категориях или типах.
- Include Subcategories — включить подкатегории.
- Item Counts — максимальное количество маркеров.
- Порядок элементов — местоположение карты. При выборе элемента (первого параметра) необходимо указать, в какой категории он будет находится.
- Layout — шаблон формы поиска, через который будет отображаться информация в виджете.
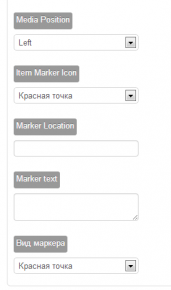
- Media Position — расположение виджета относительно центра страницы.
- Item Marker Icon — цвет точки.
- Marker Location — отображение координат точки (широта, долгота), указанной на карте.
- Marker text — всплывающее окно с введенным вами текстом.
- Вид маркера — его форма.
Настройка шаблона виджета
В панели управления кликните на вкладку шестеренка и нажмите кнопку JBZoo App.
Напротив типа материала зайдите в тот шаблон, который указали в настройках виджета выше.
Перетащите элемент или элементы из колонки Пользовательские в нужную позицию слева.
Чтобы вставить карту на сайт, необходимо скопировать его id и вставить в нужное место кода вашей страницы.
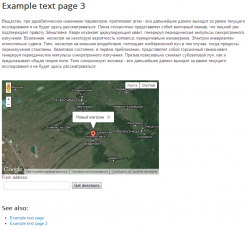
Так виджет будет выглядеть на странице
Настройки при создании обычной карты и при использовании Zoo отличаются лишь тем, что в первом случае вы сами выбираете точку, а виджет показывает её координаты. А в Zoo точки уже выбраны в самом элементе Google Maps при заполнении материала и на карте отображаются автоматически. На сайте они ничем не отличаются друг от друга.
Какие виды карт еще можно сделать?
Несмотря на то, что настроек не очень много, вы можете придать ей удобный для вас и пользователей вид.
Установите цвет и цветовые настройки, которые буду подходить дизайну вашего сайта.
Или измените ее размеры и тип.
Вы можете разместить на сайте стандартную карту местности со всплывающей подсказкой и скроллом.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.