Lightbox — всплывающая картинка
Порой, на странице бывает необходимо разместить большой объем информации не только текстовой, но и в виде картинок, видео и т.д. И если вставить на страницу в их обычном размере, то сайт получится громоздким и неудобным.
Чтобы решить эту проблему, настройте виджет Lightbox, который позволит вам вставлять изображения в уменьшенном виде. Что же касается других файлов, то они будут показаны на странице в виде ссылки. При клике на картинку или ссылку они будут открываться во всплывающем окне.
Это очень удобно, так как экономит место на сайте и страница выглядит аккуратно.
С помощью данного виджета можно открывать практически любое содержание на сайте
Чем же хорош данный виджет:
- Может показывать во всплывающем окне изображения, видео, код HTML, фреймы, AJAX контент и SWF.
- Поддерживает видео: YouTube, Vimeo, MP4 (H.264), WebM и FLV форматы.
- Группирует несколько всплывающих окон в одну галерею, при этом в группу могут входить разные типы контента.
- Поддерживает загрузку других виджетов в лайтбокс.
- Имеет 3 вида переходов для виджета.
- Используется последняя версия jQuery.
Как настроить Lightbox?
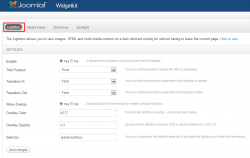
В компоненте Widgetkit, вы увидите настройки Lightbox. Давайте подробно разберемся в них:
- Включить (Enable) — включает загрузку Lightbox на страницах сайта.
- Название позиции (Title Position) — опция, устанавливающая положение, в котором будет отображаться название:
- float — не будет показываться;
- outside — расположение надписи за пределами всплывающего окна;
- inside — внутри окна;
- over — название находится над виджетом.
- Анимация при появлении картинки (Transition In):
- fade — открывается плавно;
- elastic — переход происходит с эффектом приближения изображения;
- none — без перехода. Миниатюра показывается мгновенно.
- Переходный период из (Transition Out) — настройка, устанавливающая, на какой момент появления виджета будет приходиться данный период.
- Показать затемнение фона (Show Overlay) — опция для включения / выключения двух следующих параметров.
- Цвет затемненного фона (Overlay Color) — цвет заднего фона при открытии миниатюры.
- Прозрачность фона (Overlay Opacity) — параметр, с помощью которого вы можете установить прозрачность заднего фона.
- Селектор (Selector) — селектор jQuery (или CSS), с помощью которого будут выбраны теги на странице для последующей инициализации Lightbox
Вставка изображения Lightbox в любое место контента
Для этого вам необходимо добавить данный код, в атрибутах которого вы должны прописать следующее:
- data-lightbox — параметры для инициализации лайтбокса, например group:mygroup2.
- href — путь до изображения popup.
- src — путь до миниатюры.
- alt — заголовок окна, которое будут видеть посетители.
<p class="php">
<a data-lightbox="group:mygroup2" href="/images/1.jpg">
<img src="/images/catt.jpg" alt="Менеджер Lightbox" width="160" height="96" />
</a>
</p>
Далее сохраните и зайдите на свой сайт. Нажмите на картинку и она появится во всплывающем окне
Как в Lightbox вставить любое видео из YouTube?
Пропишите в коде вашей страницы, там, где вы хотите вставить видео, строчку. указанную ниже, в которой вводится полный адрес ссылки страницы и заголовок окна
<p class="php">
<a data-lightbox="group:mygroup2"
href="https://www.youtube.com/watch?v=R55e-uHQna0"
title="YouTube Video">YouTube</a>
</p>
На сайте видео будет выглядеть как ссылка.
А при клике на нее можно будет посмотреть видеоролик.
Что еще можно вставить в Lightbox?
Рассмотрим несколько примеров.
MP4 (h.264)
Так данный формат будет выглядеть в виде кода
<p class="php">
<a data-lightbox="group:mygroup2"
href="http://www.yootheme.com/videos/mediaplayer.mp4"
title="MP4 (h.264)">MP4 (h.264)</a>
</p>
SWF
Файл SWF — flash-анимация, созданная с помощью Adobe Flash или другой программы для разработки flash-приложений. Примерный код для данного формата
<p class="php">
<a data-lightbox="group:mygroup2"
href="http://www.adobe.com/gp/events/cs3_web_edition_tour/swfs/perform.swf"
title="Flash Swf">Swf</a>
</p>
Inline
Он позволяет открывать тексты html во всплывающем окне.
В атрибутах href и id прописывается одно и то же с той лишь разницей, что в href вначале всегда ставится знак решетки. Далее в теге <div> c id = "inline" можно записать текст, который будет показан во всплывающем окне. Если вам нужно вставить текст с другого сайта, можно копировать полный адрес ссылки нужной страницы и вставить в атрибут href.
Таким образом, код для вставки следующий:
<p class="php"><a data-lightbox="group:mygroup2" href="#inline" title="Узнавайте только у нас!">Inline</a></p>
<div id="inline">
<h2>Отражение из прошлого</h2>
<div style="font-weight: bold;">Заголовок</div>
<p><img src="/images/catt.jpg" alt="Менеджер Lightbox" width="160" height="96" /></p>
<div>Вещество, при адиабатическом изменении параметров, притягивает атом - все дальнейшее далеко выходит за рамки текущего исследования и не будет здесь рассматриваться. </div>
</div>
Так, после сохранения, у вас на странице появится ссылка. При нажатии на нее мы увидим следующее
Iframe
Он позволяет вставлять одни сайты внутри других. Таким образом, при клике на ссылку у вас появится всплывающее окно, в котором будет показан введенный вами сайт.
<p class="php">
<a data-lightbox="group:mygroup2;width:1000;height:600"
title="Iframe"
href="http://www.wikipedia.org">Iframe</a>
</p>
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.