Slideshow — слайдер картинок нового поколения
Любой сайт можно сделать лучше. Надо только присмотреться и понять, чего в нем не хватает. Например, правильного оформления текста или картинок. Далее речь пойдет о размещении изображений на страницах сайта.
Представьте, вы заходите на сайт и видите картинки... много... ГОРЫ картинок! Они занимают довольно много места и очень сложно сосредоточить свое внимание. А что, если все эти картинки будут находиться в определенном месте и вы сами сможете выбрать, какую из них посмотреть? А если они будут выглядеть более живыми?
Такую возможность предоставляет Widgetkit Slideshow — слайдер картинок с различными эффектами переключения изображений. Это один из распространенных виджетов на сегодняшний день. Он улучшает внешний вид страницы на сайте, что способствует повышению конверсии.
Чем хорош виджет?
- Работает на основе последней версии jQuery.
- Он имеет 17 различных эффектов перехода картинок.
- Может вставлять HTML-конструкции с картинкой, текстом и кнопками на слайдах.
- Совместим с мобильными устройствами.
- Очень легкий и простой в применении.
Способы отображения Slideshow
- Аккордеон можно настроить тремя разными способами:
- Создание виджета из произвольных материалов. Рассмотрим ниже, как это сделать.
- С использованием стандартных материалов Joomla.
- Отображение виджета через материалы, находящиеся в компоненте Zoo.
Создание аккордеона из произвольных материалов.
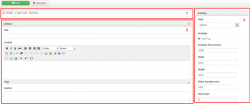
В основных настройках нажмите кнопку Add New, после чего откроется страница с множеством параметров. Данные настройки показаны в стиле по умолчанию (default).
1. Название слайдшоу (Enter name here...) — дайте имя виджету.
2. Главные настройки:
- Title — заголовок слайда.
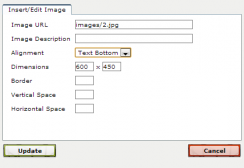
- Content — содержание данного слайда. Нажмите на кнопку с изображением дерева, чтобы вставить нужную вам картинку. Появится новое окно
- Image URL — относительный путь до картинки.
- Image Description — название изображения, используемое для SEO продвижения.
- Alignment — выравнивание картинки (справа, слева и т.д.).
- Dimensions — размеры в px.
- Border — выделение границ картинки черной рамкой (px).
- Vertical Space — отступ сверху и снизу от изображения до теста, px.
- Horizontal Space — промежуток справа и слева, px.
- Caption — текст, всплывающий при появлении картинки на сайте.
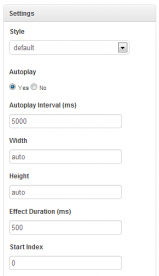
3. Дополнительные настройки:
- Autoplay — настройка для включения автоматического перелистывания картинок.
- Autoplay Interval (ms) — скорость переключения слайдов, мс.
- Width, Height — ширина и высота изображений. Вы можете установить удобные для вас размеры, либо вписать в текстовые поля слово auto. В этом случае размеры для всех миниатюр будут подгоняться автоматически.
- Effect Duration (ms) — время показа эффекта на слайде, мс.
- Start Index — номер картинки, с которой начинается показ при загрузке.
- Order — порядок миниатюр:
- default — по умолчанию. Миниатюры будут представлены по порядку, начиная с той, которая указана в Start Index.
- random — изображения отображаются в хаотическом порядке.
- Navigation — опция для включения круглых кнопок, переключающих картинки.
- Buttons — кнопки со стрелочками для перелистывания изображений.
- Slices — количество полосок или частей, на которое будет разбито изображение при переходе на другое.
- Effect — какой эффект будет применен на слайде.
- Caption Animation Duration — скорость анимации надписи, мс.
Настройка виджета через материалы Joomla
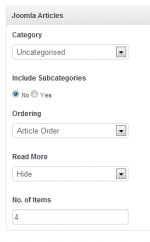
Нажмите кнопку Use Joomla, чтобы создать Slideshow с использованием его стандартных материалов. Вы увидите такие настройки:
- Category — опция для выбора категории. В данном случае у нас не создано ни одной категории, поэтому в выпадающем списке только одна надпись «uncategorised».
- Include Subcategories — параметр, включающий подкатегории.
- Ordering — порядок, в котором будет отображаться информация в виджете:
- Article Order — сведения будут показываться в том же порядке, как и в менеджере материалов.

- Latest first — опубликованные от более ранних к поздним.
- Latest last — от поздних к ранним.
- Alphabetical — отображение сведений в алфавитном порядке.
- Reverse Alphabetical — обратном алфавитном.
- Most Hits — от более к менее популярным.
- Least Hits — до наиболее известных.
- Random — в случайном порядке.
- Article Order — сведения будут показываться в том же порядке, как и в менеджере материалов.
- Read More — кнопка с данной надписью, по которой можно перейти на другую страницу, с более подробным описанием темы из анонса.
- No. of Items — максимальное количество вкладок в слайдере.
Настройка виджета через материалы Zoo
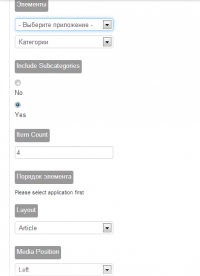
В панели управления Slideshow нажмите на кнопку Use Zoo. Вы увидите основные настройки (слева) и дополнительные (справа).
Дополнительные настройки такие же, как при создании нового виджета, описанного выше. А основные уже будут такие:
- Элементы — опция, показывающая, в каком приложении он будет находится. А также, где он будет отображаться: в категориях или типах материала.
- Include Subcategories — параметр для включения Slideshow в подкатегории.
- Item Count — максимальное количество слайдов, которое может отобразить виджет на сайте.
- Порядок элемента — укажите, в каком порядке будут показываться миниатюры. Данная опция устанавливается в дополнительных настройках, в Start Index и Order.
- Media Position — расположение относительно центра страницы.
Настройка шаблона виджета с материалами из Zoo
В панели управления кликните на вкладку шестеренка и нажмите кнопку JBZoo App.
Напротив типа материала зайдите в тот шаблон формы поиска, который указали в настройках виджета выше.
Перетащите элемент или элементы из колонки Пользовательские в нужную позицию слева.
Создание модуля для Slideshow
![]()
 Зайдите в менеджер модулей и нажмите кнопку Создать.
Зайдите в менеджер модулей и нажмите кнопку Создать.
Нажмите на надпись Widgetkit и вы увидите настройки. Укажите в них название модуля, позицию, в какой части страницы сайта будет отображаться виджет и т. д.
Стили отображения виджета
Стиль List

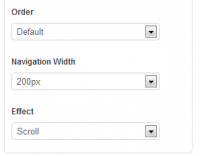
 Добавились следующие настройки:
Добавились следующие настройки:
- Navigation Width — ширина кнопок навигации.
- Effect — эффект, накладываемый на картинку. В данном cтиле их всего два.
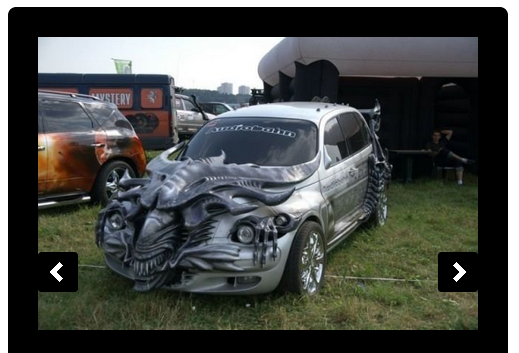
Стиль ScreenНовых настроек не появится, но сам стиль будет таким. |
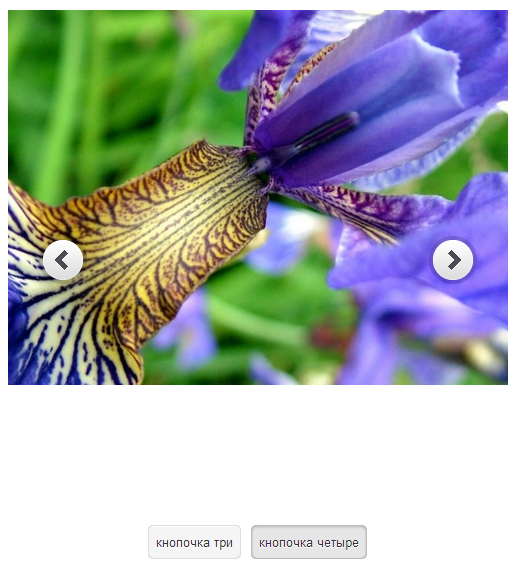
Стиль Showcase buttonsПример отображения стиля. |
|
|
|
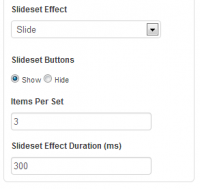
Стиль Showcase box
- Slideset Effect — эффект, который будет применяться к слайду.
- Slideset Buttons — кнопки виджета Slideset.
- Item Per Set — количество вкладок на одной странице виджета.
- Slideset Effect Durations (ms) — скорость переключения слайдов (мс).
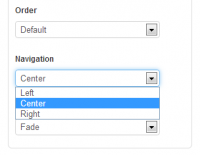
Стиль Tabs

 Появилась новая настройка Navigation, которая показывает, как будут расположены вкладки в виджете: слева, по центру или справа.
Появилась новая настройка Navigation, которая показывает, как будут расположены вкладки в виджете: слева, по центру или справа.
Стиль Tabs bar
 Параметры такие же, как и у стиля Tabs. Отличается только внешний вид вкладок. В предыдущем стиле они были с закругленными уголками и между вкладками было небольшое расстояние. А здесь они с квадратными углами и прижаты друг к другу вплотную.
Параметры такие же, как и у стиля Tabs. Отличается только внешний вид вкладок. В предыдущем стиле они были с закругленными уголками и между вкладками было небольшое расстояние. А здесь они с квадратными углами и прижаты друг к другу вплотную.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.