JBImage Slider — jQuery cлайдер картинок для Zoo (nivo)
Внешний вид сайта должен быть привлекательным и притягивать к себе внимание посетителей. Для удобства показа товаров и услуг предлагаем установить элемент JBZoo Image Slider.
Что такое JBZoo Image Slider?
JBZoo слайдер — эффектный слайдер картинок для Zoo на основе плагина jQuery Nivo Slider. Он может использоваться, например, для показа изображений товаров, баннеров и т. д.
Особенности:
- Картинки выбираются из директории;
- Элемент отправляемый через подачи материалов;
- Легок в управлении;
- Настраиваются размеры, эффекты, таймауты и т. д.;
- Автоматический ресайз картинок под нужный размер.
Настройка элемента
![]() Зайдите в панель управления и нажмите на шестирёнку с правой стороны экрана.
Зайдите в панель управления и нажмите на шестирёнку с правой стороны экрана.
Зайдите в настройки приложения JBZoo App.

![]() Выберите тип материала, в котором будет находиться элемент JBZoo Image Slider. При наведении курсора на заголовок типа, появится надпись Редактировать поля. Нажмите на неё.
Выберите тип материала, в котором будет находиться элемент JBZoo Image Slider. При наведении курсора на заголовок типа, появится надпись Редактировать поля. Нажмите на неё.
Справа, в библиотеке элементов, выберите JBZoo Image Slider (nivo).
У вас появится новый элемент. Нажмите на иконку карандаша для редактирования настроек.
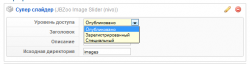
Уровень доступа показывает, кто из посетителей сможет увидеть слайдер:
- опубликовано (слайдер доступен всем посетителям);
- зарегистрированный (доступен для зарегистрированных пользователей);
- специальный (только для администратора).
Заголовок — название элемента, которое в дальнейшем может быть опубликовано на сайте.
Описание заголовка доступно только для администратора. На сайте оно не показывается.
Исходная директория — это место, откуда слайдер будет брать изображения.
Нажмите кнопку Сохранить и закрыть.
Настройка элемента слайдера в шаблоне
![]() Найдите ваш тип материала, и напротив него в столбце Вывод шаблона вы увидите шаблоны вывода материалов. Выберите шаблон, например, Full.
Найдите ваш тип материала, и напротив него в столбце Вывод шаблона вы увидите шаблоны вывода материалов. Выберите шаблон, например, Full.
![]() Справа, в списке Пользовательских элементов, найдите тот, который вы добавили и перетащите в любую позицию слева. Нажмите на иконку карандаша.
Справа, в списке Пользовательских элементов, найдите тот, который вы добавили и перетащите в любую позицию слева. Нажмите на иконку карандаша.
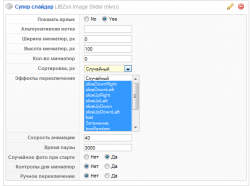
- Опция Показать ярлык отвечает за то, будет ли показано название элемента на сайте или нет.
- Альтернативная метка — возможность переопределить заголовок поля по умолчанию.
- Установите Ширину и Высоту миниатюр (в пикселях). Слайдер будет переключать картинки с установленными размерами.
- Количество миниатюр — какое количество изображений будет в вашем слайдере (0 означает не ограничено).
- Сортировка миниатюр производится в зависимости от алфавитного порядка названия файла изображения:
- по возрастанию (от первой буквы алфавита к последней);
- по убыванию (от последней к первой);
- случайный (сортировка картинок в хаотическом порядке).
- Эффекты переключения картинок могут быть различными. Например, смена изображений справа налево или слева направо. При выборе Случайного эффекта, переход изображений будет производится всеми эффектами в списке в хаотическом порядке. Можете выбрать один понравившийся эффект, несколько (зажав кнопку Ctrl) или даже все эффекты сразу.
- Скорость анимации — это скорость переключения эффекта в изображении. Устанавливается в милисекундах.
- Время паузы — это время, в течение которого миниатюра не будет изменятся. Устанавливается в секундах.
- Вы можете выбрать, будет ли у вас показываться Случайное фото при старте или установленное.
- Контролы для миниатюр. При их включении под слайдером на сайте будут видны все изображения из директории. При нажатии на картинку, слайдер переключится на эту миниатюру.
- Если вы не хотите, чтобы пользователи сайта вручную переключали изображения в слайдере, то выберите Да в опции Ручное переключение.
Нажмите кнопку Сохранить и закрыть.
Как добавить слайдер в материал?
![]() Перейдите в каталог, в котором хотите показать JBZoo Image Slider. В нашем примере это Недвижимость.
Перейдите в каталог, в котором хотите показать JBZoo Image Slider. В нашем примере это Недвижимость.
![]() Зайдите на страницу редактирования материала.
Зайдите на страницу редактирования материала.
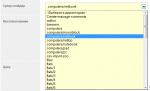
 В выпадающем списке вашего элемента выберите директорию, в которой находятся изображения для слайдера.
В выпадающем списке вашего элемента выберите директорию, в которой находятся изображения для слайдера.
Нажмите Сохранить и закрыть.
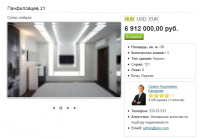
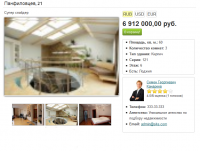
После настройки элемента у вас могут получиться такие слйдеры:
 |
 |
| в шаблоне Full без контролов для миниатюр | с контролами для миниатюр |
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.