Google Map — карта местности
Если вы хотите, чтобы на вашем сайте было показано местоположение магазинов, офисов, квартир и т.д., а также маршрут, по которому можно добраться до них, используйте элемент карты Google. Так пользователям будет легче ориентироваться в области, где находится интересующее их место.
Как настроить элемент в типе материала?
Перед тем, как настроить новый элемент, необходимо выбрать тип материала, в котором он будет находиться. Для этого нажмите на Шестеренку в верхней части экрана и выберите приложение JBZoo App.
Кликните на тип материала, в который хотите добавить карту Google. Рассмотрим данный элемент на примере каталога недвижимости.
Наведите курсор на название типа и нажмите на надпись Редактировать поля. В списке справа кликните на элемент Карты Google.
Заполните обычную информацию для всех полей: название поля и описание, уровень доступа.
Рассмотрим подробнее следующие настройки:
- Направление написания — опция, которая устанавливает, на каком языке будут все подписи на карте. Чтобы выбрать нужный, введите в текстовое поле код языка страны. Если этот параметр оставить пустым, то по умолчанию будет установлен язык браузера пользователя.
- API ключ — специальный ключ доступа к картам Google. Чаще всего необходим на больших сайтах.
Где взять API ключ для карты?
 Если вам нужен ключ, перейдите по ссылке https://developers.google.com/maps/signup?hl=ru
Если вам нужен ключ, перейдите по ссылке https://developers.google.com/maps/signup?hl=ru
Нажмите на кнопку Документация в левой части экрана. Выберите JavaScript API Google Карт.
 Далее, нажмите слева кнопку Руководство для разработчиков.
Далее, нажмите слева кнопку Руководство для разработчиков.
Вы перейдёте на страницу, в которой подробно описано, где и как получить API ключ.
Как добавить карту Google в шаблон вывода материала Zoo?
![]() Найдите ваш тип материала и напротив зайдите в настройки шаблона, в котором хотите вывести элемент, например, Full.
Найдите ваш тип материала и напротив зайдите в настройки шаблона, в котором хотите вывести элемент, например, Full.
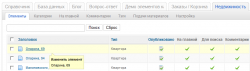
![]() Найдите в списке пользовательских элементов тот, который вы добавили в тип материала и перетащите его в нужную позицию. В нашем примере перенесём элемент так, чтобы карта находилась под описанием объявления. Для редактирования настроек элемента нажмите на иконку карандаша.
Найдите в списке пользовательских элементов тот, который вы добавили в тип материала и перетащите его в нужную позицию. В нашем примере перенесём элемент так, чтобы карта находилась под описанием объявления. Для редактирования настроек элемента нажмите на иконку карандаша.
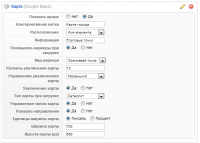
Вы увидите настройки:
 Показать ярлык — опция, которая включает название элемента на сайте.
Показать ярлык — опция, которая включает название элемента на сайте.- Альтернативная метка — заголовок, который может быть показан вместо основного.
- Расположение — параметр для выбора шаблона всплывающей подсказки, который отображается при клике на маркер. По умолчанию используется шаблон, имеющий только название населенного пункта.
- Информация — какой-либо текст, который будет выводиться над картой (например, название местности).
- Показывать маркеры при загрузке — настройка, которая показывает выбранные точки местонахождения объектов при первоначальной загрузке страницы.
- Вид маркера — его форма и цвет.
- Уровень увеличения карты — параметр, который устанавливает во сколько раз при загрузке будет увеличена карта.
- Управление увеличением карты — кнопки, с помощью которых пользователь может увеличивать карту, нажав на «+» или уменьшать на «-»:
- верх — отсутствуют кнопки для управления картой.
- маленький — кнопки маленького размера.
- большой — большого размера.
- Увеличение карты — параметр, который позволяет изменять размеры карты с помощью колесика мыши. При прокрутки колеса вверх карта будет увеличиваться, вниз — уменьшаться.
- Тип карты при загрузке — внешний вид по умолчанию при загрузке страницы:
- нормальный — стандартная карта Google.
- сателлит — вид местности, сделанный со спутника (без названий улиц).
- гибридный — такая же как сателлит, но с названиями улиц.
- территория — с разделением на небольшие территории.
- Управление типом карты — выпадающий список с разными типами карт, где посетители смогут выбрать понравившийся.
- Показывать направления — опция для отображения на карте текстового поля. Пользователю можно будет прописать адрес, чтобы посмотреть, как добраться до нужного места.
- Единицы ширины карты — единица измерения (в px или %).
- Ширина карты — размер карты в указанных выше единицах.
- Высота карты (px) — размер изображения, который измеряется только в пикселях.
На карте доступна функция Паронамирования. Она находится в верхнем левом углу карты и предназначена для передвижения плана местности верх, вниз, влево и вправо.
Как наполнить элемент Google Maps в материалах?
Перейдите в нужный каталог и выберите материал, который хотите отобразить на карте.
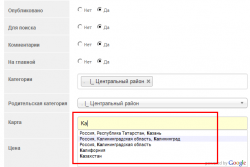
Начните вводить в текстовое поле элемента карты название города, края или страны и т. д. Вам будет предложен список географических мест, начинающихся на введённые буквы. Выберите то, которое вам подходит.
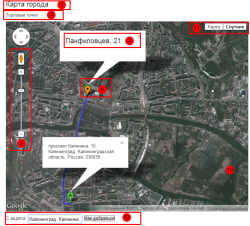
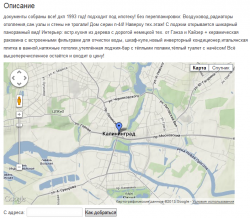
В итоге, элемент карты Google на сайте будет выглядеть примерно так:
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.