JBImage — множественная картинка с popup
Новый элемент для Zoo — повторяемое изображение с увеличением в (lightbox)
JBZoo Image — это множественная картинка с popup, то есть при нажатии на изображение она увеличивается до определённого размера. Обычно картинки могут быть большого размера и занимать много места на сайте. С элементом JBImage изображение можно сделать маленьким и это будет удобно и красиво смотреться.
Описание элемента
JBZoo Image — это улучшенная версия стандартного Zoo элемента Image.
Особенности:
- Множественное поле — теперь нет необходимости делать «про запас» несколько полей картинок.
- Встроенный POPUP-режим (при клике изображение всплывает и увеличивается, лайтбокс).
- Элемент работает с формами подачи материалов.
- Можно указать произвольную ссылку или ссылку на элемент.
- Настройка размеров миниатюры и размеров для popup, по умолчанию — оригинальный.
- Можно загружать файлы разных пользователей в разные папки.
- Для удобства также можно прописать путь загрузки изображений по умолчанию.
Добавляем новое поле
 Для того чтобы добавить поле в каталог необходимо:
Для того чтобы добавить поле в каталог необходимо:
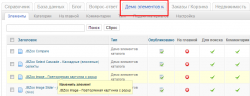
- На странице компонента Zoo нажать на вкладку шестеренки.
- Выбрать приложение для настройки JBZoo App.
- Навести на нужный каталог курсором мыши и нажать Редактировать поля.
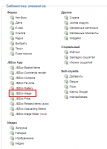
- Найти справа в разделе Библиотека элементов подзаголовок JBZoo.
- Кликнуть по ссылке JBZoo Image.
Как JBZoo Image настраивается?
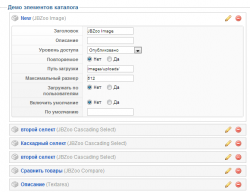
После добавления элемента вы увидите форму с заголовком New.
Заполните обычную информацию для всех полей: название поля и описание, уровень доступа.
Рассмотрим подробнее следующие настройки:
- Повторяемое — параметр, означающий, можно ли добавлять изображения в материале. Теперь не будет множества дополнительных полей, рассчитанных на максимальное количество изображений.
- Путь загрузки — место, куда загружаются изображения с формы подачи материалов.
- Максимальный размер — функция, которая накладывает ограничение на размер картинки в Кб.
- Загружать по пользователям — настройка, позволяющая загружать файлы разных пользователей в разные папки.
- Включить умолчание — параметр, который включает опцию По умолчанию.
- По умолчанию — относительный путь загрузки до картинки по умолчанию.
Настройка элемента в шаблоне материала
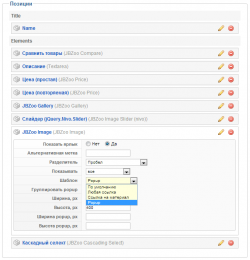
Перейдите в настройки вывода нужного шаблона материала и добавьте в него ваше поле.
Здесь можно задать следующие параметры:
- Разделитель — символ, которым будут разделяться изображения между собой (как обычно в Zoo у всех повторяемых элементов).
- Показывать — опция, которая делает возможным показ всех изображений, только первого или все без первого. Это особенно удобно, например, при выводе шаблона Тeaser, где достаточно показать всего одно изображение.
- Шаблон:
- По умолчанию — будет отображаться также, как в Zoo (обычная картинка без popup).
- Любая ссылка — будет вести на ресурс, указанной при редактировании материала.
- Ссылка на материал — удобно для Teaser, чтобы переходить на подробное описание товара.
- Popup — картинка будет всплывать.
- Ширина и высота px — размеры изображения в обычном состоянии.
- Ширина и высота popup — при увеличении.
По умолчанию ширина и высота popup устанавливается в зависимости от размеров экрана пользователя. Если картинка будет большая, то она уменьшится, отцентрируется с небольшими отступами от краев. Если изображение меньше размеров экрана, то оно просто встанет по центру.
Добавление картинки в материал
Зайдите на страницу редактирования любого материала.
 Добавьте первое изображение. Теперь, чтобы загрузить следующее, кликните по ссылке Добавить еще. Также имеются вкладки Заголовок и Ссылка. Заголовок будет отображаться после увеличения изображения — внизу, по умолчанию вместо него показывается заголовок страницы.
Добавьте первое изображение. Теперь, чтобы загрузить следующее, кликните по ссылке Добавить еще. Также имеются вкладки Заголовок и Ссылка. Заголовок будет отображаться после увеличения изображения — внизу, по умолчанию вместо него показывается заголовок страницы.
Ссылка при клике будет вести на любую указанную страницу, если задан шаблон Ссылка на материал.
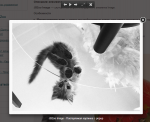
Внешний вид нового поля на сайте
 Изображения первоначально уменьшены до размера, указанного в настройках поля (Ширина и Высота, px). При клике на изображение происходит одно из четырех действий выбранных в настройке Шаблон.
Изображения первоначально уменьшены до размера, указанного в настройках поля (Ширина и Высота, px). При клике на изображение происходит одно из четырех действий выбранных в настройке Шаблон.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.