JBSocial — социальные кнопки
В последнее время многие люди постоянно сидят в различных социальных сетях. Там они общаются, читают новости, комментируют и т. д.
Поэтому стало важным устанавливать социальные кнопки на своих сайтах. С помощью них люди делятся ссылками на понравившиеся страницы. А их друзья переходят по этим ссылкам. Следовательно, повышается конверсия.
В компоненте Zoo есть элемент Social Buttons, который использует только три социальные кнопки — Google+, Facebook и Twiter. Но их зачастую бывает недостаточно, особенно в России, где существуют свои соц.сети.
Мы создали элемент JBZoo Social, который содержит 20 кнопок, чтобы пользователи могли делиться ссылками в различных сообществах.
Как добавить новый элемент?
Перейдите во вкладку шестеренка и зайдите в приложение JBZoo App.
![]()
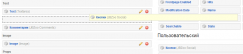
 Найдите тип материала, в котором хотите создать новый элемент и кликните Редактировать поля.
Найдите тип материала, в котором хотите создать новый элемент и кликните Редактировать поля.
В Библиотеке нажмите на надпись JBZoo Social и у вас появится новый элемент.
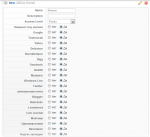
Заполните обычную информацию для всех полей: название поля и описание, уровень доступа. Ниже выберите, какие из них должны быть показаны на сайте.
Как настроить элемент в шаблоне?
Найдите тип материала, в котором вы создали новый элемент и напротив него зайдите в нужный шаблон материала. Перетащите ваш элемент в позицию слева.
Вы увидите множество настроек. Давайте разберем их по частям:
Кнопка ВКонтакте
Like ВКонтакте — опция, которая позволяет ставить лайки в данной социальной сети.
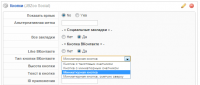
Тип кнопки ВКонтакте — её внешний вид. Вы можете выбрать в выпадающем списке тип, наиболее подходящий для сайта:
- Кнопка с текстовым счетчиком;
- Кнопка с миниатюрным счетчиком;
- Миниатюрная кнопка;
- Миниатюрная кнопка, счетчик сверху.
Высота кнопки — размер по вертикали. Выберите тот, который больше вам подходит (18, 20, 22 или 24 px).
 Текст в кнопке — надпись, отображаемая внутри кнопки.
Текст в кнопке — надпись, отображаемая внутри кнопки.
ID приложения — код, который необходим для отображения виджета «Мне нравится» на вашем сайте. Он обязательный и вы можете получить его как описано в статье. При этом вы должны быть авторизованы.
Кнопка Facebook
 Like Facebook — параметр для включения лайков.
Like Facebook — параметр для включения лайков.
Отправить — опция, при активации которой на странице будет показана данная кнопка.
Шаблон кнопки — внешний вид, который может иметь кнопка. Выберите, какой по вашему мнению больше подходит сайту.
Цветовая схема — оттенок кнопки (светлый, темный).
 Текст на кнопке — одна из надписей, отображаемая внутри (Нравится или Я рекомендую).
Текст на кнопке — одна из надписей, отображаемая внутри (Нравится или Я рекомендую).
Локализация — язык, на который будут переведены все надписи на кнопке (русский, английский).
Кнопка Twiter
 С помощью — настройка, в которую можно прописать имя пользователя твитера. Тогда к сообщению прибавится слова с помощью и ссылка на введенный аккаунт. Обычно у каждой компании (сайта) есть официальный твитер аккаунт. Рекомендуем прописать его в данное поле.
С помощью — настройка, в которую можно прописать имя пользователя твитера. Тогда к сообщению прибавится слова с помощью и ссылка на введенный аккаунт. Обычно у каждой компании (сайта) есть официальный твитер аккаунт. Рекомендуем прописать его в данное поле.
Размер — параметры кнопки (большой, стандартный).
Рекомендовать — текстовое поле, в которое вводится имя пользователя. После того, как кто-либо из посетителей твитнет, он перейдёт на твитер страницу прописанного пользователя. Можно прописать твитер аккаунт компании или сайта.
Метка (хештег) — тематическая метка, содержащая слово или фразу, о которой идёт речь в записи. Он должен начинаться с решётки (#) и не содержать пробелов. Можно написать кириллицей.
 Адаптация твитера — настройка, которая определяет, какие аккаунты читают посетители тех или иных сайтов, и на основе этого строит блок рекомендаций тем, кто часто посещает интернет-ресурсы. Если данная опция включена, то это позволит твитеру собирать информацию о пользователях.
Адаптация твитера — настройка, которая определяет, какие аккаунты читают посетители тех или иных сайтов, и на основе этого строит блок рекомендаций тем, кто часто посещает интернет-ресурсы. Если данная опция включена, то это позволит твитеру собирать информацию о пользователях.
Счетчик — параметр для включения подсчета твитов.
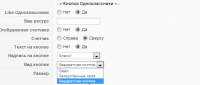
Кнопка Одноклассники
 Ваш ресурс — доменное имя вашего сайта в виде «http://mysite.ru».
Ваш ресурс — доменное имя вашего сайта в виде «http://mysite.ru».
Отображение счетчика — опция, показывающая количество лайков.
Счетчик — его местоположение (справа, сверху).
Текст на кнопке — настройка, при активации которой будет показываться текст.
Надпись на кнопке — слова, написанные на ней (Класс!, Поделиться или Нравиться).
 Вид кнопки — её форма (Овал, Закругленные края, Квадратная кнопка)
Вид кнопки — её форма (Овал, Закругленные края, Квадратная кнопка)
Размер — параметры кнопки в пикселях.
Кнопка Google
 Размер кнопки — различные линейные характеристики (Большая, Средняя, Маленькая, Вытянутая).
Размер кнопки — различные линейные характеристики (Большая, Средняя, Маленькая, Вытянутая).
Аннотация — текстовое замечание:
- Горизонтальная — отображается справа от кнопки.
- Только счетчик, который находится над кнопкой.

- Без аннотации — замечание отсутствует.
Размер аннотации — линейные параметры (не менее 120 px).
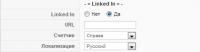
Linked In

 Linked In — настройка для включения данной социальной кнопки.
Linked In — настройка для включения данной социальной кнопки.
URL — адрес, который будет отправляться в эту соц.сеть.
Счетчик — его местонахождение относительно кнопки (Без счетчика, Справа, Сверху).
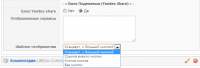
Блок Поделиться (Yandex Share)

 Отображаемые сервисы. Укажите, через запятую, сервисы, иконки которых будут стоять рядом с кнопкой. Доступные значения: blogger, delicious, diary, evernote, facebook, friendfeed, gplus, guick, liveinternet, lj, moikrug, moimir, myspace, odnoklassniki, surfingbird, pinterest, tutby, twitter, vkontakte, yaru, yazakladki.
Отображаемые сервисы. Укажите, через запятую, сервисы, иконки которых будут стоять рядом с кнопкой. Доступные значения: blogger, delicious, diary, evernote, facebook, friendfeed, gplus, guick, liveinternet, lj, moikrug, moimir, myspace, odnoklassniki, surfingbird, pinterest, tutby, twitter, vkontakte, yaru, yazakladki.
Шаблон отображения — внешний вид кнопки.
Как управлять кнопками в материале?

![]() Зайдите на страницу редактирования материала. Вы увидите настройку для включения или выключения социальных кнопок. Выберите Да, если хотите, чтобы кнопки отображались на данной странице. В противном случае выберите Нет.
Зайдите на страницу редактирования материала. Вы увидите настройку для включения или выключения социальных кнопок. Выберите Да, если хотите, чтобы кнопки отображались на данной странице. В противном случае выберите Нет.
В итоге, вы получите примерно такие кнопки
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.