Настройка параметров цены
Мы уже не раз видели ранее список типов параметров цены: при общих настройках JBPrice, а также, когда разбирали отдельно элементы Plain и Calc. Эта статья будет посвящена отдельно параметрам цены. Мы расскажем о каждом, что они значат и как будут выглядеть на сайте.
Зайдите в оранжевую шестеренку > Коммерция > Параметры. Справа вы увидите большой список различных параметров или элементов. Давайте узнаем, за что отвечает каждый из них.
-
 Размеры товара (properties)(ядро) — длина, ширина, высота. Используется для вычисления стоимости сервисами доставки через API. По умолчанию указывается в метрах.
Размеры товара (properties)(ядро) — длина, ширина, высота. Используется для вычисления стоимости сервисами доставки через API. По умолчанию указывается в метрах. - Остаток (balance) (ядро) — остаток товаров на складе. После покупки количество будет уменьшаться засчет специального хука. Если вы не учитываете число товаров на складе, то настройка будет показываться на сайте как переключатель — Есть / Нет в наличии.
-
Артикул (sku) (ядро) — цифровое или буквенное обозначение каждого товара. Элемент удобно использовать для импорта и экспорта, для синхронизации с внешними сервисами, складами.
-
Цена (value) (ядро) — параметр, отображающий итоговую стоимость продукта. Также, позволяет указывать базовую цену в материале.
-
Вес товара (weight) (ядро). Так же, как и габариты, используется для вычисления стоимости сервисами доставки. По умолчанию указывается в килограммах.
-
Картинка (image) (ядро) — изображение товара. Выберите нужный элемент с картинкой, который вы настроили в типе материала. Тогда, на странице, пользователи смогут увидеть как выглядит товар.
-
Скрытая наценка (margin) (ядро). Может быть установлена как в денежном эквиваленте, так и в процентах. На сайте наценка не отображается, а сразу учитывается в итоговой цене.
-
Скидка (discount) (ядро). Устанавливается также, как и наценка. Но на сайте скидка уже видна пользователям.
-
Описание (description) (ядро) — описание товара.
-
Цвет (color) — элемент, который добавляет цвета. Вы можете добавить их из палитры и дать им названия. Также, можно указать Путь к папке с картинками, откуда будут добавляться не только цвета, но текстуры. Допустим, если вы хотите показать паркет разного цвета. На сайте параметр цвета будет выводится в виде цветных блоков.
-
Однострочное поле (text) — текстовое поле, которое будет отображаться в материале. Там вы и сможете добавить в вариациях произвольные параметры. Например, марку товара, производителя и др.
-
Список (select) — элемент, который позволяет выбрать один из вариантов параметров. В зависимости от настроек может быть в виде радио кнопок, выпадающего списка или простых кнопок.
-
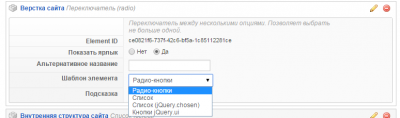
Переключатель (radio) — радио кнопки. В отличие от селекта может выводиться только в одном виде. Ниже мы еще поговорим о них.
-
Дата (date) — поле для указание даты и времени.
В некоторых элементах есть опция Необходимо. Она нужна, чтобы показать, будет ли элемент обязательным для выбора на сайте или нет.
Что означают подписи рядом с элементами?
-
Ядро — ключевые элементы цены, без которых обычно не может обойтись ни один товар. Например, товар без цены человек заказать не сможет и тем более оплатить. А без артикула будут сложности при импорте и экспорте.
-
Без подписи — прочие элементы. Они не отображаются при наполнении базовой цены в материале. Нужны в основном для смены вариаций, т.е чтобы задавать товару определенные параметры. Также, эти элементы чаще всего используются при настройке фильтра по товарам.
Первая группа отображается в базовой вариации в материале.
Далее перейдите во на страницу Шаблоны в материале. Там мы разберем только самые интересные настройки у элементов.
-
Габариты товара. В опции Шаблон для фильтра выберите, в каком виде будет отображаться данный элемент:
-
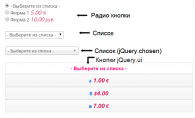
Радио-кнопки — переключатель, который, как уже говорилось ранее, позволяет выбрать только один из вариантов параметра товара.
-
Список — поле в форме фильтра становится в виде обычного выпадающего списка.
-
Список (jQuery.chosen) — стилизованный список, который имеет поле для ввода. Когда пользователь вводит первые буквы, ему предлагается выбрать подходящий вариант из существующего списка.
-
Кнопки jQuery.ui — набор стилизованных кнопок на основе jQuery UI. По смыслу ничем не отличается от флажков, но выглядят элементы совсем по-другому
-
-
Остаток можно показать:
-
в простом формате. На сайте будет просто надпись Есть в наличии или Нет в наличии.
-
в полном. Если у вас указано определенное число товаров, то будет показывать его. Например, Осталось на складе: 50. При бесконечном — Есть в наличии. Если товар отсутствует, то либо Нет в наличии, либо Под заказ.
-
-
Цена, опция Шаблон:
-
Начальная цена (до скидки) — стоимость, которая будет отображаться без различных скидок, то есть базовая цена.
-
Конечная цена (после скидки) — итоговая цена товара с учетом различных скидок.
-
Размер скидки — денежное отображение скидки на сайте вместо обычной цены.
-
Вы экономите — на странице показывается только та сумма, которую человек сэкономит.
- Было/Стало/Экономите — как будет выглядеть цена со скидкой на странице: в виде таблицы (table), а также с различными тегами для удобства разработчику сайта (dl, dt, dd) или (div+span).
-
-
Скидку можно показать как:
-
Размер скидки.
-
Иконка (есть/нету).
-
Иконка со значением скидки внутри.
-
После того, как мы разобрали все типы параметров цены, вам будет проще ориентироваться, какой элемент вам нужно добавлять, какой нет. Также, вы сможете настроить внешний вид элемента так, как вам будет удобно.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.