Элемент JBPrice Calc
Мы уже говорили ранее об одном из видов цены JBPrice Plain, разобрали, как он работает, и как в нем вычисляется итоговая стоимость товара. В этой статье посмотрим, как настроить JBPrice Calc. Сделаем это на примере услуг по разработке сайта.
Пример настройки элемента
Перед тем, как мы перейдем непосредственно к элементу, сначала необходимо сделать общие настройки JBPrice.
Далее перейдите в оранжевую шестеренку > Коммерция > страница Параметры. В выпадающем списке выберите ваш элемент цены. Слева есть различные Типы параметров. Мы не будем подробно разбирать каждый. О настройке параметров цены вы можете прочитать в нашей документации.
Добавьте необходимые поля. Например, для каталога услуг по созданию сайтов добавим:
-
 один переключатель, то есть радио-кнопки, для выбора дизайна сайта.
один переключатель, то есть радио-кнопки, для выбора дизайна сайта. -
второй переключатель для верстки.
-
спиок для внутренней структуры сайта.
-
цена, которая будет выводить итоговую стоимость заказа.
После того, как вы заполните все параметры, сохраните и перейдите на страницу Шаблоны в материале.
 Также выберите в выпадающем списке элемент цены, а в соседнем списке — шаблон, который вы должны были указать в типе материала. В позицию перенесите все необходимые параметры из правого столбика, и поставьте в том порядке, в котором они будут отображаться на сайте. Также перенесите кнопку Добавить в корзину.
Также выберите в выпадающем списке элемент цены, а в соседнем списке — шаблон, который вы должны были указать в типе материала. В позицию перенесите все необходимые параметры из правого столбика, и поставьте в том порядке, в котором они будут отображаться на сайте. Также перенесите кнопку Добавить в корзину.
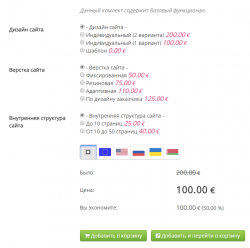
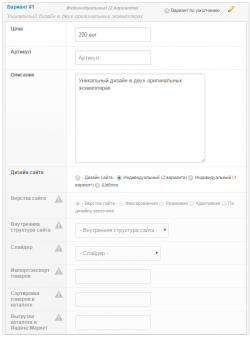
 Вам осталось только добавить вариации. Для этого зайдите в материалы вашего каталога и нажмите Создать. Введите название. Ниже у вас появился элемент цены. Укажите базовую стоимость услуги. Далее добавьте необходимые вариации. В отличие от JBPrice Plain в Calc можно указать только цену на один параметр услуги. Допустим, если у вас сайт имеет разный дизайн или внутреннюю структуру, то стоимость будет указываться для каждого из них отдельно:
Вам осталось только добавить вариации. Для этого зайдите в материалы вашего каталога и нажмите Создать. Введите название. Ниже у вас появился элемент цены. Укажите базовую стоимость услуги. Далее добавьте необходимые вариации. В отличие от JBPrice Plain в Calc можно указать только цену на один параметр услуги. Допустим, если у вас сайт имеет разный дизайн или внутреннюю структуру, то стоимость будет указываться для каждого из них отдельно:
-
Вариация 1: фиксированная верстка +50 eur.
-
Вариация 2: адаптивная +110 eur.
-
Вариация 3: шаблон сайта 0 eur и т.д.
То есть, если у вас есть от двух и более разных параметров, которые влияют на стоимость услуги, то вы не сможете сделать уже комплексную вариацию как в Plain (дизайн+верстка+структура). Только каждую по отдельности.
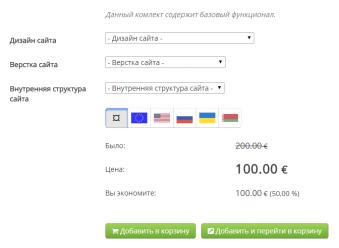
Сохраните, перейдите на сайт и обновите его. Ниже вы увидите как примерно может выглядеть страница. И внешне и по функциям она похожа на калькулятор (картинка слева). При выборе каких-либо параметров, сумма вычисляется мгновенно. Также, вы можете настроить элемент, чтобы он выглядел как в Plain (картинка справа). Все зависит от настроек параметров цены.
Отличие элементов Plain и Calc
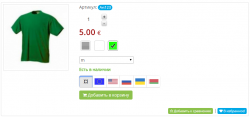
Мы уже говорили в предыдущей статье об элементе JBPrice Plain, а сегодня узнали о Calc. С помощью них можно сделать различные вариации на товар. Тогда в чем же главное отличие этих элементов? Посмотрим на примере магазина футболок.
Допустим, у вас есть 5 разных размеров футболок и 10 цветов. Если вы будете настраивать вариации в Plain, то вам придется сделать их штук 50, то есть указать стоимость для каждого цвета вместе с размерами. Это очень долго и не имеет смысла. А если настраивать в Calc, то можно будет добавить всего 15 вариаций, то есть поставить отдельно цену для каждого цвета и каждого размера футболки. Это более, чем в 3 раза быстрее и легче. И вы не запутаетесь, какую вариацию уже сделали, а какую еще нет.
Поэтому, сложно сказать, какой из элементов лучше или хуже. Всё зависит от того, какое количество параметров будет влиять на стоимость одного товара. А также, какой элемент вам будет удобно использовать в том или ином случае.
 Как вы видите, сложно понять, с помощью какого типа элемента цены настроен товар.
Как вы видите, сложно понять, с помощью какого типа элемента цены настроен товар.
Несмотря на то, что элемент называется Calc, не нужно путать его с калькулятором. Единственное и самое важное отличие между ними это логика работы с вариациями, т.е. как считается цена и как наполняется сам элемент. И как раз об этом мы поговорим ниже.
Расчет стоимости элемента JBPrice Calc
Цена товара в JBPrice Calc имеет свои небольшие хитрости. Сначала посмотрим, как правильно создавать вариации.
Примеры заполнения и расчет вариаций
Пусть базовая цена товара будет 20 eur. У нас есть различные вариации:
-
Рисунок: +5 eur.
-
Красный цвет: −2 eur.
-
Материал хлопок: +10 %.
-
Размер XXXL: 7 usd.
Именно в таком порядке. Теперь несколько примеров с расчетами:
-
Выбираем только первый вариант. Тогда стоимость будет рассчитываться, как 20 eur + 5 eur = 25 eur. Всё просто.
-
Выбираем первый и второй пункт. Итоговая сумма: 20 eur + 5 eur — 2 eur = 23 eur.
-
Пункты 1, 3 и 4. Итоговая сумма:
-
20 eur + 5 eur = 25 eur;
-
25 eur + 10% = 27,5 eur;
-
27,5 eur + 7 usd = 32,5 eur (курс валют берется из настроек сайта).
Как вы наверное уже заметили, расчет итоговой стоимости вычисляется всегда по порядку, сверху вниз. То есть стоимости накладываются друг на друга. Поэтому, когда будете настраивать элемент JBPrice Calc, убедитесь, что параметры товара (рисунок, материал и т.д.), в которых числа указаны в процентах, стоят в правильном порядке. Ведь если поставить их в другой последовательности, итоговая стоимость на один и тот же товар может измениться.
Правильное наполнение элемента
В отличие от JBPrice Plain у Calc нет полей скидки или наценки. У них есть только одно поле — цена. В нем можно указать:
-
«10» (без указания валюты). Значение будет считаться на сайте в валюте по умолчанию.
-
«10 eur» или «10 rub» — валюта, в которой будут производиться вычисления данного поля.
-
«+10 eur» или «-10 eur »- увеличение или уменьшение стоимости товара на 10 eur.
-
«10%» или «+10%» или «-10%» — увеличение/уменьшение цены на 10%.
-
Отсутствие значения (пустая строка). Будет рассчитываться как 0, в валюте по умолчанию.
Примечания.
-
В вариации по умолчанию нельзя указывать значения с плюсом, минусом или в процентах. Всегда вводится явное значение, например, 50 eur или 100 usd.
-
Если вы указываете валюту, то она должна быть записана в виде трехзначного кода: rub, uah, usd и т.д. В противном случае сайт покажет фатальную ошибку, так как не смог распознать валюту.
-
Цена будет вычисляться в зависимости от того, какой знак вы поставите в цене у вариации «+» или «-». Если знак не указывать, то система будет считать, что в поле указан плюс.
-
Надбавки на товар можно делать в разных валютах. Допустим, цена товара будет в евро, а надбавку в рублях. Итоговая стоимость выведется в той валюте, в которой она была введена в базовой цене, либо в той, которую выбрал пользователь на сайте.
Если после всех вычислений итоговая сумма оказалась меньше нуля, например, −15 eur, то товар автоматически становится бесплатным. Поэтому будьте внимательными при наполнении цены в материалах.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.