Общие настройки элемента цены
Конструктор корзины имеет множество элементов, один из которых — элемент цены. Без него не может обойтись не один магазин. Поэтому, в этой статье поговорим о том, из чего же состоит элемент цены, а также разберем общие настройки.
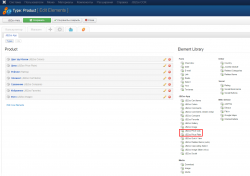
Первым делом необходимо добавить цену в типе материала. Для этого зайдите в серую шестеренку, JBZoo App и кликните в нужном типе на надпись Редактировать поля (Edit Elements). Справа, в Библиотеке, вы увидите два элемента цены: JBPrice Plain и JBPrice Calc.
Эти элементы отличаются между собой методом вычисления цены. Он зависит от того, какие вариации больше подходят для вашего сайта.
Вариации — это возможность создавать разные варианты цен для одного товара. Посмотрим на примере магазина с футболами.
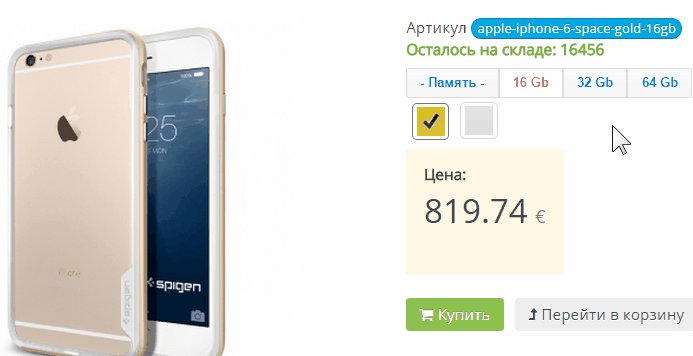
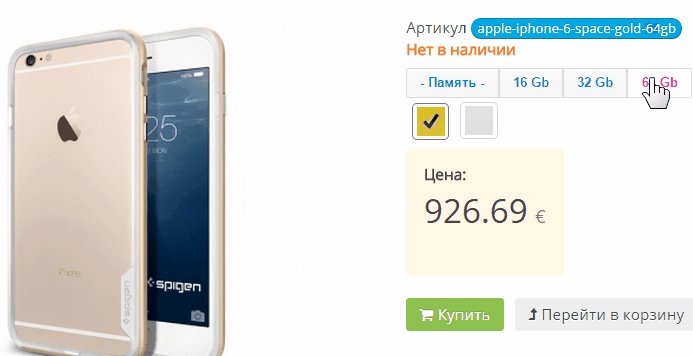
 Цена на один товар может изменяться в зависимости от цвета, размера и других параметров. Так, в JBPrice Plain вариации можно сделать в виде комбинации параметров. Например, вы указали в настройках, что футболка красного цвета с логотипом будет стоить 5 евро, а без логотипа — 4.5 евро. Тогда, если пользователь выберет существующую комбинацию, то цена, скидка и остаток будут взяты из настроек. Если такой комбинации не было, тогда выведется базовая стоимость (это постоянная цена товара, которая остается неизменной и не зависит от других параметров).
Цена на один товар может изменяться в зависимости от цвета, размера и других параметров. Так, в JBPrice Plain вариации можно сделать в виде комбинации параметров. Например, вы указали в настройках, что футболка красного цвета с логотипом будет стоить 5 евро, а без логотипа — 4.5 евро. Тогда, если пользователь выберет существующую комбинацию, то цена, скидка и остаток будут взяты из настроек. Если такой комбинации не было, тогда выведется базовая стоимость (это постоянная цена товара, которая остается неизменной и не зависит от других параметров).

А можно в элементе сделать зависимость цены от каждого параметра. То есть, футболка (ее базовая цена) — 3 евро, если красного цвета, то + 0.5 евро, логотип еще + 0.5 евро и т.д
Что касается JBPrice Calc, он не умеет делать комбинации. Но с его помощью удобнее создавать зависимости цены от каждого параметра.
Например, есть фирма по установке пластиковых окон. Первоначальная стоимость 5000 руб. Она предоставляет различные услуги:
- установка самому -1000 руб.;
- доставка +500 руб.;
- большое окно +1500 руб.;
- с сеточкой от насекомых +300 руб. и так далее.
Пользователь может выбрать только нужные ему услуги. В конце элемент автоматически посчитает итоговую сумму заказа, прибавляя или отнимая стоимость услуг от первоначальной стоимости. Таким образом, получается своеобразный упрощенный калькулятор.
В следующих статьях мы поговорим об этих элементах более подробно. А сейчас разберем их общие настройки.
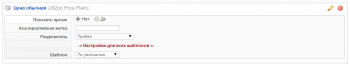
Независимо от того, какой из двух элементов вы добавите, настройки у них будут похожими:
-
Описание к цене, которое вы добавите, будет отображаться на сайте. Но перед этим вам необходимо добавить поле описания в основных настройках корзины.
-
Уровень доступа для разных групп пользователей. То есть JBPrice будет доступен только определенному кругу лиц. Например, если вы выберите зарегистрированных пользователей, то только они смогут увидеть цену, а гость уже нет.
-
Показать только выбранные. Допустим, у красной футболки есть 5 разных размеров, а у синей только 3. Тогда, с помощью этой опции, вы можете выбрать, будут ли на сайте показываться все 5 размеров или же только те, которые есть у синей в данный момент, то есть 3.
-
Есть экспериментальная опция кэширования, которая позволяет увеличить скорость работы элемента.
-
Также, укажите пункт меню у страницы корзины, где должна выводиться стоимость.
Сохраните. Далее перейдите в один их шаблонов вывода, допустим посмотрим на примере full. Перенесите элемент в нужную позицию. Настройки также будут одинаковыми у обоих элементов цены. Выберите шаблон, в котором будете далее добавлять различные параметры к цене.
Перейдем в основные настройки корзины. Они находятся в оранжевой шестеренке, Коммерция.
Но перед тем, как начать настраивать JBPrice, сначала добавьте необходимые валюты, так как без них стоимость товара будет выводиться только в евро, который настроен по умолчанию. И даже если не планируете конвертирование валют, желательно настроить хотя бы одну, в которой будет работать магазин.
 После этого зайдите на страницу Параметры. Выберите из выпадающего списка Текущие элементы, настроенный ранее элемент цены. Появится одна пустая позиция. Справа находятся различные Типы параметров, то есть специализированные поля, такие как описание (о нем мы говорили ранее), картинка, цвет, скидка, размеры товара, его вес, остаток на складе и другие. Около некоторых из них есть подпись ядро. Это элементы ядра, то есть основные. Также есть простые поля, например, текстовые, выпадающие списки, флажки. Сохраните.
После этого зайдите на страницу Параметры. Выберите из выпадающего списка Текущие элементы, настроенный ранее элемент цены. Появится одна пустая позиция. Справа находятся различные Типы параметров, то есть специализированные поля, такие как описание (о нем мы говорили ранее), картинка, цвет, скидка, размеры товара, его вес, остаток на складе и другие. Около некоторых из них есть подпись ядро. Это элементы ядра, то есть основные. Также есть простые поля, например, текстовые, выпадающие списки, флажки. Сохраните.
 Кликните на страницу Шаблоны в материале. У вас появится еще один выпадающий список, где вы должны выбрать тот шаблон, который указывали в элементе цены в full. На странице также будет одна позиция fields. В нее перетащите параметры в том порядке, в котором они должны показываться на сайте.
Кликните на страницу Шаблоны в материале. У вас появится еще один выпадающий список, где вы должны выбрать тот шаблон, который указывали в элементе цены в full. На странице также будет одна позиция fields. В нее перетащите параметры в том порядке, в котором они должны показываться на сайте.
Также есть Системные элементы, без которых не сможет обойтись ни один магазин:
-
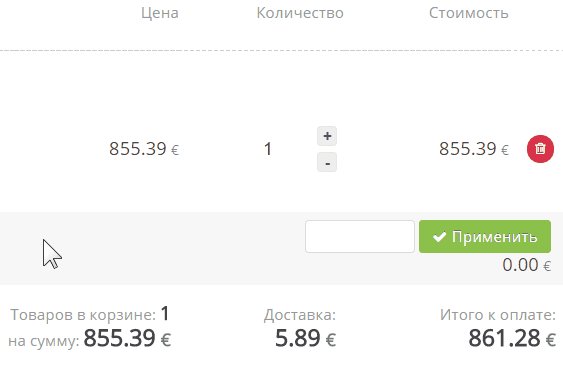
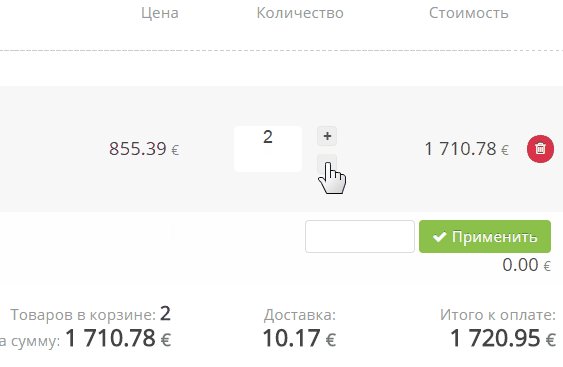
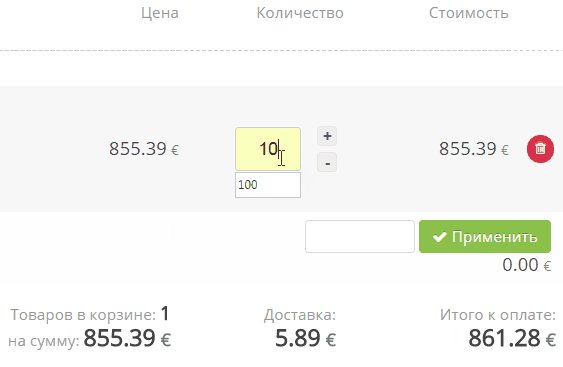
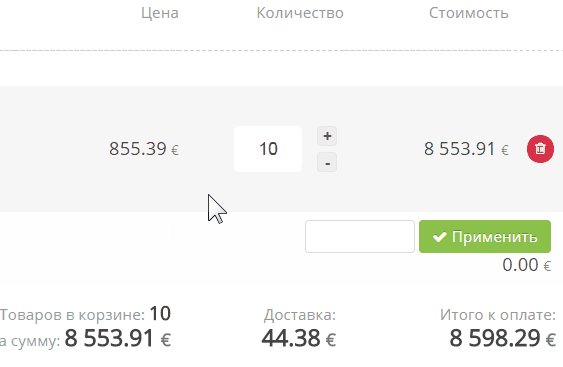
Количество — виждет, в котором пользователь сможет увидеть, сколько товаров он выбрал.

-
Список валют — переключатель валют разных стран.
-
Кнопки — элемент, вставляющий на сайт кнопки Добавить в корзину и Удалить из корзины.
Мы рассмотрели только общие стороны двух элементов цены. О том, чем отличаются настройки JBPrice Plain и JBPrice Calc читайте в следующих статьях.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.