Элемент JBPrice Plain
Мы уже говорили ранее об общих настройках элемента цены, а также узнали, что JBPrice имеет две разновидности, Plain и Calc. Сегодня коснемся отдельно элемента JBPrice Plain. Посмотрим как он работает на примере магазина футболок.
Пример настройки элемента
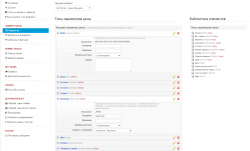
Так как о настройках в типе материала мы говорили в предыдущей статье, то перейдем сразу к основным. Зайдите в оранжевую шестеренку, Коммерция, Параметры. Выберите из выпадающего списка Текущие элементы тот, который вы настроили в типе материала. Справа вы увидите различные Типы параметров. Добавим, например, следующие:
-
Артикул (sku).
-
Цена (value) — базовая цена. Она устанавливается отдельно в каждом материале.
-
Картинка (image) — наглядное изображение товара.
-
Скидка (discount). В разных материалах вы можете устанавливать разную скидку в валюте или в процентах.
-
Цвет (color) — цвет нашей футболки. На сайте будет показываться в виде цветных блоков. Добавьте все необходимые.
-
Список (select) — флажки. Если смотреть на примере нашего магазина, то в нем можно указать, допустим, размер. Введите в текстовое поле существующие размеры, каждый с новой строки.
Более подробно о настройке параметров цены можете прочитать в нашей документации.
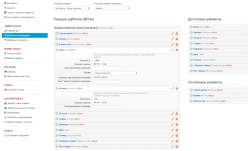
 Сохраните и кликните на вкладку Шаблоны в материале. У вас появится еще один выпадающий список. Выберите тот шаблон, который вы указали в типе материала. Справа вы увидите все созданные ранее параметры, а также Системные элементы. Перенесите их в позицию в том порядке, в котором они должны быть на сайте.
Сохраните и кликните на вкладку Шаблоны в материале. У вас появится еще один выпадающий список. Выберите тот шаблон, который вы указали в типе материала. Справа вы увидите все созданные ранее параметры, а также Системные элементы. Перенесите их в позицию в том порядке, в котором они должны быть на сайте.
Теперь создадим новый материал и посмотрим, как там наполняется JBPrice Plain.
Перейдите в каталог товаров и нажмите Создать новый. Вы увидите все параметры, которые мы добавили ранее в настройках цены. Укажите:
-
Изображение товара.
-
Артикул — tshirt-first-base.
-
Остаток — бесконечный.
-
Базовую цену — 10 usd. О ней мы поговорим позже.
Таким образом, вы настроили вариант по умолчанию, который будет показываться первым на сайте. Если вы хотите, чтобы при переключении цвета на странице изменялись и другие параметры (цена, скидка, остаток), то вам необходимо настроить вариации.
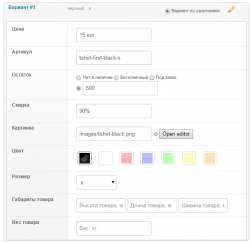
 Кликните на карандаш. В развернувшемся окошке вам необходимо настроить еще один вариант цены, отличный от того, какой был чуть ранее. Допустим, футболка будет черного цвета, скидка 90%, размер s, артикул tshirt-first-black-s и остаток 500. Его цена 15 eur. По аналогии сделайте нужное количество вариаций. Главное, чтобы они все отличались друг от друга хотя бы одним параметром (об этом мы поговорим ниже).
Кликните на карандаш. В развернувшемся окошке вам необходимо настроить еще один вариант цены, отличный от того, какой был чуть ранее. Допустим, футболка будет черного цвета, скидка 90%, размер s, артикул tshirt-first-black-s и остаток 500. Его цена 15 eur. По аналогии сделайте нужное количество вариаций. Главное, чтобы они все отличались друг от друга хотя бы одним параметром (об этом мы поговорим ниже).
Кстати, вы можете сделать вариантом по умолчанию любой из вариантов, просто переставив галочку.
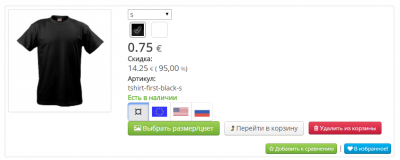
После сохранения перейдите на сайт и обновите. Элемент цены будет выглядеть примерно как на картинке снизу. Если вы попробуете переключить цвет, то увидите, что сработает один из настроенных в материале вариантов. Если такого нет, то все значения останутся из варианта по умолчанию.
Расчет стоимости в JBPrice Plain
Далеко не многие знают, как же на самом деле рассчитывается стоимость в элементе цены, в данном случае Plain. Когда мы смотрим на сайте, то, например, при изменении цвета у футболки изменяются остаток, цена и скидка. А если у нас много вариаций, во всех есть своя скидка и цена, как тогда происходит вычисление? Разберем на нескольких примерах.
Наполнение вариаций
Допустим, у нас есть базовая цена сотового телефона 20 eur и базовая скидка в 10%. Добавим несколько вариаций:
-
Без USB и зарядного устройства будет стоить 10 eur со скидкой 5%.
-
С чехлом — +5 eur.
-
Без флеш карты — цена не указана, скидка 0%.
Пользователь заходит на сайт и видит базовые параметры.
-
Если он выбирает пункт 1, то и цена и скидка будут взяты из первого варианта, т.е. 10 eur - 5% = 9,5 eur
-
Если указывает п.2, то к базовой цене прибавляется 5 eur, а скидка вычисляется как: 20 eur + 5 eur — 10%. = 22.5 eur
-
При выборе третьего варианта все данные будут базовые, то есть сотовый будет стоить 20 eur, скидка 0%.
Таким образом, вы сами управляете ценой на товары с помощью вариаций, делая зависимости между ними. Так же, можно сделать сложные комплектации товара. Например, шкаф на заказ, стационарный компьютер или сотовый телефон, о котором мы говорили выше. В зависимости от комплекта соответственно будет и разная цена.
Правильное наполнение элемента
Скидка — это уменьшение стоимости товара на определенную сумму или процент от суммы. В свою очередь, наценка — это увеличение стоимости товара. Они могут влиять только на отдельный товар. Главная отличительная особенность этих полей в том, что скидку пользователь может увидеть на сайте, а наценку уже нет.
Скидки и наценки на товар можно указать в денежном эквиваленте и в процентах. Примеры:
-
«10» (без указания валюты). Значение будет считаться на сайте в валюте по умолчанию.
-
«10 eur» или «10 rub» — валюта, в которой будут производиться вычисления данного поля.
-
«+10 eur» или «-10 eur » — увеличение или уменьшение стоимости товара на 10 eur
-
«10%», «+10%» или «-10%» — увеличение/ уменьшение цены на 10%.
-
Отсутствие значения (пустая строка). Будет рассчитываться в значении по умолчанию, т.е. и цена и скидка будут браться из базовых данных.
Примечания.
-
В вариации по умолчанию в поле цены нельзя указывать значения с плюсом, минусом или в процентах. Всегда вводится явное значение, например, 50 eur или 100 usd.
-
Если вы указываете валюту, то она должна быть записана в виде трехзначного кода: rub, uah, usd и т.д.
-
Скидка и наценка будут вычисляться в зависимости от того, в какое поле вы записали значение. Если вы ввели, допустим, число 10 в поле скидка, то не важно с каким знаком оно будет. В любом случае оно будет отниматься (так же не важно, в валюте оно или в процентах). То же самое и с полем наценка — число всегда будет прибавляться.
-
Скидки и наценки можно делать в разных валютах. Допустим, цена товара будет в евро, а скидка в рублях. Итоговая стоимость выведется в установленной по умолчанию валюте, либо в той, которую выбрал пользователь на сайте. Это касается не только полей скидка и наценка, но и всех, куда вводится денежная единица.
-
Если после всех вычислений итоговая сумма оказалась меньше нуля, например, −15 eur, то товар автоматически становится бесплатным. Поэтому будьте внимательными при наполнении цены в материалах.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.