JBColors — красивое представление цветов
 Почти у каждого магазина есть необходимость указать в каких цветах существует тот, или иной товар. JBColors — это легкий способ вывести доступные цвета для вашего товара, как в текстовом виде так и самим цветом. Вы можете регулировать размер закрашиваемой области, делая его больше или меньше.
Почти у каждого магазина есть необходимость указать в каких цветах существует тот, или иной товар. JBColors — это легкий способ вывести доступные цвета для вашего товара, как в текстовом виде так и самим цветом. Вы можете регулировать размер закрашиваемой области, делая его больше или меньше.
Мы постарались сделать элемент максимально удобным в использовании.
Основные особенности элемента:
-
Добавляет цвета с помощью удобного инструмента — color picker, или вручную.
-
Для текстур (узоров), которые не описать кодом, есть возможность выводить миниатюрную картинку.
-
Настройка размеров закрашиваемой области.

Настройка элемента в панели управления
Зайдите в компонент Zoo и нажмите на серую шестеренку. Выберите JBZoo App. Найдите нужный тип материала и кликните на надпись Редактировать поля. В правом блоке в Библиотеке элементов выберите JBZoo Colors. После этого слева появятся его настройки.
Первые 3 поля являются стандартными для всех элементов, их мы пропустим.
Далее идут следующие настройки:
-
Множественный выбор — возможность выбора нескольких цветов для одного товара.
-
Список цветов — опция, позволяющая выбрать нужные цвета и дать им названия. Они должны состоять из названия и rgb кода или названия картинки с расширением, между которыми должен быть обязательный разделитель «#» - решетка (черный#000000 или Картинка#smile.jpg).
-
Цвета по умолчанию — настройка, где можно указать названия цветов, которые должны быть отмечены по умолчанию при создании товара.
-
Путь к папке с картинками — поле, в котором вы должны указать, откуда будут браться изображения.
Настройка элемента в шаблоне материала
Возвращаемся к списку типов. В столбце Вывод шаблонов выберите интересующий шаблон, к примеру — full.
 В правом нижнем блоке Пользовательский перетащите наш элемент в подходящую позицию слева и нажмите на иконку карандаша.
В правом нижнем блоке Пользовательский перетащите наш элемент в подходящую позицию слева и нажмите на иконку карандаша.
Здесь вы увидите:
-
Шаблон элемента — его внешний вид на странице:
-
цветные блоки — стандартный вывод области заполненной цветом или картинкой;
-
только названия — отображается только имя.
-
-
Ширина, высота — размеры области в пикселях.
-
Разделитель — каким символом будут разделяться цвета.
Как вывести JBColors в фильтре поиска?
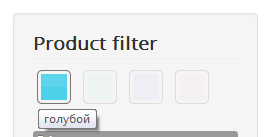
В колонке Расширенное расположение вы сможете настроить элемент JBColors в виде фильтра для поиска материалов по цветам. Для этого зайдите в один из шаблонов, например, Default.
Перенесите элемент из пользовательских в левую колонку. У вас появились такие настройки:
-
Шаблон для фильтра — способ отображения поля в фильтре.
-
Множественный фильтр — возможность выбирать сразу несколько значений для виджета JBColor.
-
Автодополнение — опция, которая при каждом нажатии в текстовом поле будет показывать подсказку, завершающую текущее слово.
-
Значение по умолчанию — настройка, где указанные вами значения будут уже выбраны по умолчанию в фильтре при загрузке страницы.
-
Подсказка placeholder — текст-подсказка, который будет отображаться, если поле ввода пустое.
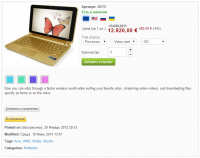
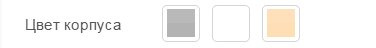
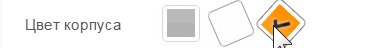
 Так элемент будет выглядеть на сайте. Квадратики с цветами будут блеклыми. При наведении курсора они становятся яркими и внизу появляется надпись (если в настройках вы ее добавляли).
Так элемент будет выглядеть на сайте. Квадратики с цветами будут блеклыми. При наведении курсора они становятся яркими и внизу появляется надпись (если в настройках вы ее добавляли).
Редактирование JBColors в материале
Чтобы наш элемент показывался на сайте, вы должны его «наполнить». Для этого, зайдите в нужный каталог и во вкладке Элементы перейдите в тот материал, где хотите настроит цвета.
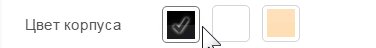
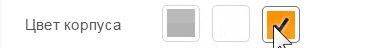
 Кликните по тем цветам, которые должны быть именно на странице этого материала, и на них появятся галочки.
Кликните по тем цветам, которые должны быть именно на странице этого материала, и на них появятся галочки.
Импорт значений элемента
Есть несколько вариантов работы импорта. Разберем их.
-
Белый цвет#ffffff — полная запись (<название цвета>#<код цвета>). Если в импорте включено автонаполнение, то полный формат воспринимается как добавление нового цвета в настройки элемента. Произойдет проверка на уникальность <названия цвета>, если такого цвета в настройках еще нет — он будет добавлен.
-
Форма записи без решетки. Слово или словосочетание будет использоваться как для выбора опции в JBColors.
-
#<код цвета> (#00ff00) или #<название картинки> (#smile.jpg) — если вас интересует добавление цвета в импортируемый товар и вы не видите смысла добавлять новый цвет для элемента, тогда вам подойдет именно этот формат записи. Данный вариант может быть полезен для первоначального наполнения настроек элемента.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.