Как всем давно известно, внешний вид сайта — это немаловажная часть, а порой и самая главная. Дизайн должен быть приятным и удобным, чтобы пользователи хорошо себя чувствовали на вашем ресурсе, чтобы они хотели читать статьи, делать покупки.
И здесь возникает вопрос, как сделать желаемый вид сайта, не имея опыта? А если опыт имеется, как свести разработку к минимуму? Эти вопросы поможет решить шаблонизатор JBZoo.
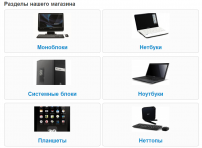
Как могут выглядеть категории
Хоть это и не очевидно, но одни из наиболее важных страниц сайта — это категории в том или ином виде. Вспомним типичные примеры категорий — новости, каталог товаров, недвижимость, разделы FAQ, таблицы и т. д. Везде каждый элемент списка — это анонс для какого-то материала, хоть и не всегда очевидный.
Именно поэтому мы уделили настройкам внешнего вида категории так много внимания.
Таким образом, чтобы сделать множество вещей на сайте не нужно будет копаться в коде, или даже верстать. Это сильно облегчит вам жизнь и увеличит скорость разработки.
Чтобы не быть голословными, разберем, что же это за чудесные настройки.
Основные элементы категорий
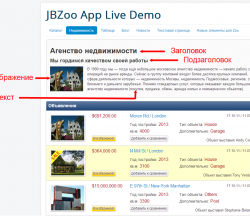
 Каждая категория имеет целый набор опций, которых практически всегда хватает, чтобы показать все, что нужно. Сюда входят:
Каждая категория имеет целый набор опций, которых практически всегда хватает, чтобы показать все, что нужно. Сюда входят:
- Заголовок
- Подзаголовок
- Текст анонса
- Изображение
- Описание
В описании содержится любой контент для категории. Его можно оформить как угодно с помощью редактора (например, добавить еще одно изображение, написать часть текста курсивом и т. д.).
Какие настройки для категорий имеются в JBZoo?
JBZoo позволяет определять настройки всего каталога или какой-то конкретной категории.
Подробнее об этом вы можете прочитать в специальной статье.
Скрывать лишнее
 По желанию, можно скрыть не нужные элементы шаблона, такие как анонс, картинки и т. д.
По желанию, можно скрыть не нужные элементы шаблона, такие как анонс, картинки и т. д.
Например, на скриншоте скрыты все элементы категории за исключением заголовка.
Разбиение по колонкам
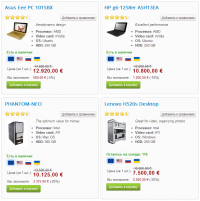
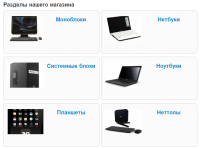
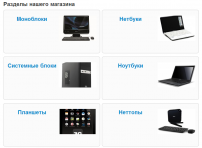
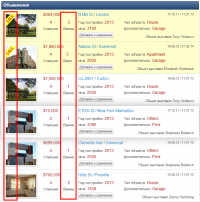
Все материалы и категории можно разделить на нужное количество колонок. В примерах ниже товары разделены в 2 колонки, а категории этих товаров в 3.
Положение картинки
Чтобы изменить расположение картинки, не обязательно лазить в код, потому что есть готовая опция для выравнивания картинки — по левому краю, по правому, по центру. Также будет удобен автоматический ресайзер картинок, который поможет подогнать изображение произвольного размера строго под ваш дизайн.
Сортировки
Отсортировать товары можно по любому произвольному полю материала. В панели управления нужно лишь указать поле и направление сортировки. Например, сортировать по полю цены от меньшей к большей или наоборот.
 Если у вас появится необходимость сортировки по второму параметру, то и это предусмотрено в JBZoo. Стоит учесть, что если значение поля одно и то же для разных объектов, то внутри этой выборки сработает вторая сортировка. Это довольно удобно для больших сайтов или таблиц.
Если у вас появится необходимость сортировки по второму параметру, то и это предусмотрено в JBZoo. Стоит учесть, что если значение поля одно и то же для разных объектов, то внутри этой выборки сработает вторая сортировка. Это довольно удобно для больших сайтов или таблиц.
В примере на скриншоте мы сделали сортировку среди объектов недвижимости — сначала по флагу распродажи, а потом по количеству ванных комнат в доме. Теперь вы четко можете увидеть две группы материалов, каждая из которых отсортирована по количеству ванн.
Стоит заметить, что все сортировки работают на уровне запросов в базе данных и хорошо оптимизированы. Поэтому вам не стоит волноваться о скорости работы вашего сайта.
Постраничная навигация
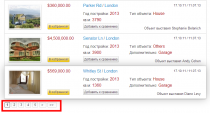
 Уместить все материалы на одной странице сайта конечно же не получится. Для этих целей предусмотрена удобная постраничная навигация. При желании её можно отключить совсем и настроить сортировку так, чтобы показывались только самые популярные товары. Так у вас получится простой список избранных товаров по популярности.
Уместить все материалы на одной странице сайта конечно же не получится. Для этих целей предусмотрена удобная постраничная навигация. При желании её можно отключить совсем и настроить сортировку так, чтобы показывались только самые популярные товары. Так у вас получится простой список избранных товаров по популярности.
Шаблоны страниц
 Шаблон — это каркас страницы, отвечающий за то, какая информация будет выводиться на сайте.
Шаблон — это каркас страницы, отвечающий за то, какая информация будет выводиться на сайте.
Чтобы вывести какое-то поле на странице товара, вам не нужно заглядывать в файл шаблона. Для этого будет достаточно в панели управления перенести это поле в нужную позицию, как это показано на картинке справа.
Узнайте о том, какие шаблоны имеются в JBZoo, чтобы лучше представлять о чем идет речь.
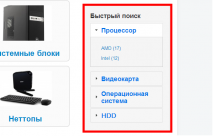
Встроенные виджеты
Виджет — это обычно интерактивная часть страницы, которая не требует перезагрузки и умеет красиво и динамично отображать информацию. Зачастую их используют для эргономики и удобства на сайте.
Начнем с того, что JBZoo полностью совместим с компонентом Widgetkit. А в нем имеется большое число красивейших видежтов на любой вкус, со своими настройками.
Несколько других виджетов мы встроили в сам JBZoo:
Технические удобства для разработки
Если вы посмотрите исходный код страниц демо-сайта, то легко обнаружите что HTML содержит классы практически на все случаи жизни. Названия их тщательно продуманы и генерируются «на лету», поэтому совсем несложно определить, за что отвечает каждый из них.
У каждого приложения есть класс, обрамляющий все его страницы. Таким образом, вы можете без труда стилизовать ваши каталоги и они не будут друг другу мешать. Несложно заметить, что почти ко всем классам добавляется приставка jb или jbzoo. Это гарантирует, что если вы поставите на сайт с JBZoo свой шаблон, то классы нашего приложения не перекроют классы шаблона.
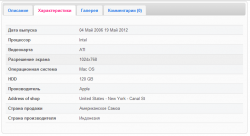
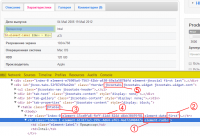
 На примере небольшой части HTML, разберем за что отвечают некоторые классы:
На примере небольшой части HTML, разберем за что отвечают некоторые классы:
- element-radio относится ко всем элементам с типом «радио-кнопка». Также как и element-date к элементам с типом даты.
- first означает, что элемент идет первым в списке. Есть еще и last, который проставляется последнему элементу.
- С помощью класса jbtable обрамляется список свойств в табличном виде.
- Почти к каждому элементу или объекту добавляется уникальный идентификатор. Благодаря этому, можно выделить один единственный объект среди остальных, задать ему свои стили.
- jbzootabs применяется ко всем виджетам вкладок JBZoo.
Если вы не сторонник подобных идей, то без труда можно переопределить любую часть шаблона и полностью заменить весь HTML вывод. Код структурирован, файлы разложены по папкам и названы в соответствии с их назначением. Каждый файл шаблона отвечает за свое конкретное место на сайте, что делает их независимыми друг от друга, а весь сайт более гибким и удобным для разработчика.