Как настроить табличный вывод каталога в JBZoo?
Вывод списка материалов в виде таблицы
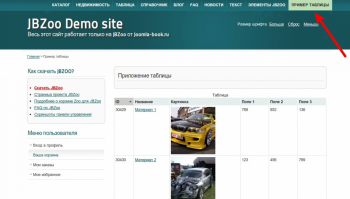
Один из примеров табличного вывода можно посмотреть на нашем демо-сайте.
Эта таблица имеет дополнительный приятный бонус в виде виджета tablesorter, который позволяет сортировать строки без перезагрузки в пределах одной страницы. Сразу хочется отметить, что весь внешний вид, содержимое, кол-во и названия колонок легко можно изменить специально для своего сайта без каких-либо хаков.
В этой статье мы пройдем пошаговую инструкцию по настройке табличного вывода каталога (или одной категории).
1. Создайте новый тип материала
При этом укажите псевдоним типа материала английскими буквами без пробелов. В нашем случае это будет table-item.
Наполните тип необходимыми вам элементами. Например, следующим образом:
2. Создание отдельных шаблонов для материала
Допустим, мы хотим, чтобы каждая строка таблицы имела свою детальную страницу. Поэтому нам нужны два шаблона teaser и full.
Teaser — шаблон анонса, который будет отвечать за одну строку из таблицы.
Full — шаблон детальной страницы материала.
Откройте папку:
media/zoo/applications/jbuniversal/templates/catalog/renderer/item
В статье данный путь будет прописан далее как <ITEM-TPL>.
Создайте в ней новую папку с именем table-item и перейдите в нее <ITEM-TPL>/table-item/
Скопируйте в нее файлы как показано ниже:
<ITEM-TPL>/full.php ==> <ITEM-TPL>/table-item/full.php
<ITEM-TPL>/teaser.php ==> <ITEM-TPL>/table-item/teaser.php
<ITEM-TPL>/metadata.xml ==> <ITEM-TPL>/table-item/metadata.xml
<ITEM-TPL>/positions.xml ==> <ITEM-TPL>/table-item/positions.xml
Отредактируйте файлы следующим образом:
teaser.php
<?php
defined('_JEXEC') or die('Restricted access');
?>
<tr class="table-row item_<?php echo $item->id;?>">
<td><?php echo $item->id; ?></td>
<td><?php echo $this->renderPosition('cell1'); ?></td>
<td><?php echo $this->renderPosition('cell2'); ?></td>
<td><?php echo $this->renderPosition('cell3'); ?></td>
<td><?php echo $this->renderPosition('cell4'); ?></td>
<td><?php echo $this->renderPosition('cell5'); ?></td>
</tr>
positions.xml
<?xml version="1.0" encoding="utf-8"?>
<renderer>
<positions layout="full">
<position name="title">Title</position>
<position name="image">Image</position>
<position name="properties">Properties</position>
<position name="text">Text</position>
<position name="meta">Meta</position>
</positions>
<positions layout="teaser">
<position name="cell1">Table cell #1</position>
<position name="cell2">Table cell #2</position>
<position name="cell3">Table cell #3</position>
<position name="cell4">Table cell #4</position>
<position name="cell5">Table cell #5</position>
</positions>
</renderer>
3. Настройте вывод шаблонов teaser и full
В данном примере рассмотрим только teaser. Full на ваше усмотрение.
4. Создать каталог
 Теперь нам понадобится новый каталог.
Теперь нам понадобится новый каталог.
При создании укажите удобный псевдоним латиницей (например table-app). Не забудьте выбрать шаблон catalog.
Отключим обрамление каждого материала
5. Настройка шаблонов приложения
Откройте директорию шаблона колонки media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns
И создайте там файл table-app.php следующего содержания:
<?php
defined('_JEXEC') or die('Restricted access');
$this->app->jbassets->tablesorter(); // подключение библиотеки для сортировки
if ($vars['count']) : ?>
<table class="jsTableSorter tablesorter zebra">
<caption>Таблица</caption>
<thead>
<tr>
<th>ID</th>
<th>Название</th>
<th>Картинка</th>
<th>Поле 1</th>
<th>Поле 2</th>
<th>Поле 3</th>
</tr>
</thead>
<tbody>
<?php
foreach ($vars['objects'] as $object) :
echo $object;
endforeach;
?>
</tbody>
</table>
<!-- инициализация сортировки -->
<script type="text/javascript">
jQuery(function ($) {
$('.jsTableSorter').tablesorter({});
});
</script>
<?php endif;
6. Наполнение контентом
 В данном примере создадим только несколько материалов. Они все будут выводиться на главной странице. Вы также можете привязать их к определенной категории на ваше усмотрение.
В данном примере создадим только несколько материалов. Они все будут выводиться на главной странице. Вы также можете привязать их к определенной категории на ваше усмотрение.
7. Выводим каталог через пункт меню
 Не обязательно указывать главную страницу, можно указать определенную категорию. Внешний вид от этого не пострадает.
Не обязательно указывать главную страницу, можно указать определенную категорию. Внешний вид от этого не пострадает.
8. Результат
ЗАМЕЧАНИЯ
- Для сортировки используется плагин tablesorter. У него много возможностей, он предельно простой.
- Сортировка работает в пределах одной страницы.
- Таблица будет работать для результатов фильтра (автоматически).
- В настройках приложения (или категории) можно над таблицей добавить/убрать дополнительную информацию в виде текста или картинки.
Статья получилась большой, потому что содержит много воды для тех кто «в первый раз».
По факту, чтобы сделать вывод в виде таблицы — нужно создать несколько файлов с нужными именами. Они сами подключаются.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.