Как сделать каталог недвижимости?
Настройка сайта недвижимости с нуля как на демо-сайте
Предлагаем вашему вниманию обзор, посвященный каталогу недвижимости, а также пошаговою инструкцию по его созданию с нуля, как на демо-сайте.
Почему лучше сделать с нуля и самому?
Чтобы хорошо разбираться в чем-то, нужно понимать базовые моменты. Тоже и с созданием веб-сайтов. Зная, как работает сайт, вы сами сможете менять в нем все, что вам захочется. Чем лучше вы будете разбираться, что откуда берется, тем больше сможете влиять на желаемый результат.
Краткий обзор demo-каталога недвижимости
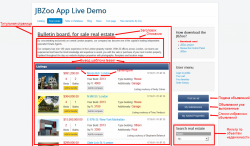
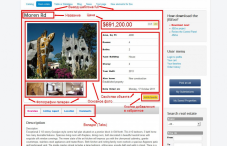
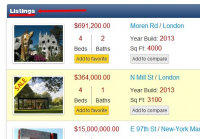
Каталог недвижимости JBZoo представляет собой вывод объектов раздела Real Estate. Примеры отображения титульной страницы, категории и полного представления смотрите на скриншотах ниже.
Способы переноса каталога. Их плюсы и минусы
Существует несколько вариантов создания клона с нуля. Мы рассмотрим два основных:
- Путем дополнения и создания требуемых элементов после установки дистрибутива JBZoo.
Плюсы: полное осознание того что и откуда берется.
Минус: долгая настройка. - Путем переноса нужных файлов из демо-пакета JBZoo (без включения демо-контента).
Плюс: скорость получения клона демо-сайта недвижимости.
Минус: не замечено.
Разобравшись с переносом демо-данных на чистый JBZoo, вы будете понимать, что откуда берется и сможете самостоятельно в дальнейших версиях экспериментировать.
1 способ. Создание требуемых элементов вручную
Эта инструкция является универсальной и должна подойти для большинства версий. Предварительно рекомендуем ознакомиться с тем, что такое шаблоны и какие бывают.
1. Установите чистую версию Joomla 3.х.
2. Установите Zoo free version и русифицируйте.
3. Через менеджер расширений загрузите и установите файл дистрибутива JBZoo, который вы можете скачать из личного кабинета в разделе загрузки.
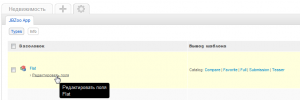
4. Откройте панель управления компонентом Zoo и создайте новый каталог (или приложение).
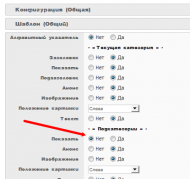
 5. Назовите приложение как вам нравится, например, Недвижимость. Обязательно алиас измените вручную на flat и выберите шаблон — Catalog. В опции Обрамить элементы выбираем Не обрамлять и в Порядок ставим Creation Date. Это означает, что сортировка в категориях раздела будет осуществляться по дате создания. Если вы хотите сделать сортировку другим способом, поменяйте эту опцию на нужную.
5. Назовите приложение как вам нравится, например, Недвижимость. Обязательно алиас измените вручную на flat и выберите шаблон — Catalog. В опции Обрамить элементы выбираем Не обрамлять и в Порядок ставим Creation Date. Это означает, что сортировка в категориях раздела будет осуществляться по дате создания. Если вы хотите сделать сортировку другим способом, поменяйте эту опцию на нужную.
Откройте вкладку Шаблон (Общий) и в подкатегориях поставьте Нет в опции Показать.
Внимание! Не забывайте сохранять настройки после их изменения.
6. Перейдите в настройки JBZoo App и создайте новый тип Квартира.
7. Заходим в каталог с помощью любого редактора (например, notepad++, PHPStorm) media/zoo/applications/jbuniversal/templates/catalog/renderer/item/flat/
и правим файлы:
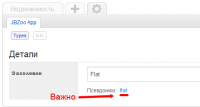
full.php — шаблон вывода детальной страницы недвижимости (страницы определенного объекта). Здесь выводятся, позиции в нужном виде. В шаблоне легко разобраться.
Заменяем все содержимое на:
<!-- Объявление переменной для карты -->
<?php $map = JString::trim($this->renderPosition('map'));?>
<!-- Заголовок страницы (по умолчанию берется из заголовка материала) -->
<?php if ($this->checkPosition('title')) : ?>
<h1 class="title"><?php echo $this->renderPosition('title'); ?></h1>
<?php endif; ?>
<!-- / Заголовок страницы -->
<!-- Основная информация сверху с изображением и свойствами справа в виде таблички -->
<div class="clearfix top-info">
<?php if ($this->checkPosition('gallery')) : ?>
<div class="full-gallery">
<?php echo $this->renderPosition('gallery'); ?>
</div>
<?php endif; ?>
<div class="features">
<?php if ($this->checkPosition('properties')) : ?>
<div class="price-flat clearfix">
<?php echo $this->renderPosition('price'); ?>
</div>
<ul class="properties">
<?php echo $this->renderPosition('properties', array('style'=>'list')); ?>
</ul>
<div class="favourite">
<?php echo $this->renderPosition('favourite'); ?>
</div>
<?php endif; ?>
</div>
</div>
<div class="clear clr"></div>
<!-- / Основная информация сверху →
<!-- Вкладки -->
<div id="tabs">
<!-- Шапка вкладок (можете поменять заголовки здесь на свои) -->
<ul>
<li><a href="/<?php echo JUri::getInstance()->toString();?>#tab-overview">Overview</a></li>
<li><a href="/<?php echo JUri::getInstance()->toString();?>#tab-agent">Listing Agent</a></li>
<?php if ($map) : ?><li><a href="/<?php echo JUri::getInstance()->toString();?>#tab-location">Location</a></li><?php endif; ?>
<li><a href="/<?php echo JUri::getInstance()->toString();?>#tab-comments">Comments</a></li>
</ul>
<!-- Вкладка с описанием объекта недвиждимости и похожими на него объектами -->
<div id="tab-overview">
<div class="full-info-realty">
<?php if ($this->checkPosition('text')) : ?>
<div class="text-property description-block">
<h3>Description</h3>
<?php echo $this->renderPosition('text'); ?>
</div>
<?php endif; ?>
<?php if ($this->checkPosition('related')) : ?>
<h3>More Similar Properties</h3>
<div class="related-property">
<?php echo $this->renderPosition('related'); ?>
</div>
<?php endif; ?>
</div>
<div class="clear clr"></div>
</div>
<!-- Вкладка с информацией о продавце (риэлторе) -->
<div id="tab-agent">
<div class="agent-description description-block">
<?php echo $this->renderPosition('agent'); ?>
</div>
</div>
<!-- Вкладка с Google картой -->
<?php if ($map) : ?>
<div id="tab-location">
<?php echo $this->renderPosition('map'); ?>
</div>
<?php endif; ?>
<div id="tab-comments">
<div class="comments-property">
<?php echo $this->renderPosition('comments'); ?>
</div>
</div>
</div>
<!-- / Вкладки -->
<!-- Подключение скриптов -->
<?php $this->app->jbassets->jQueryUi(); ?>
<script>
jQuery(function($) {
$('#tabs').JBZooTabs({
onTabShow: function (index) {
var map = $('.googlemaps > div:first');
if (map.length) {
map.data('Googlemaps').refresh();
}
}
});
});
</script>
<!-- /Подключение скриптов -->
metadata.xml — если в этом файле между тегами <metadata>...</metadata> отсутствует код ниже, то добавляем его между этих тегов:
<layout name="favorite">
<name>Favorite</name>
<description>Layout for element favorite</description>
</layout>
positions.xml — прописываются позиции в шаблоне. Например, есть шаблон full (страницы объекта недвижимости), который содержет в себе позиции title (заголовок), gallery (Галерею) и т.д. Здесь вы можете изменить названия позиций внутри тегов <position></position>. Можно использовать даже русские (они будут отображаться только в панели управления для вашего удобства). Те заголовки, что в атрибутах name желательно не менять, т.к. мы использовали их выше в шаблоне full.php. Полностью заменяем весь код, который был в positions.xml на следующий:
<?xml version="1.0" encoding="utf-8"?>
<!--
JBZoo App is universal Joomla CCK, application for YooTheme Zoo component
@package jbzoo
@version 2.x Pro
@author JBZoo App http://jbzoo.com
@copyright Copyright (C) JBZoo.com, All rights reserved.
@license http://jbzoo.com/license-pro.php JBZoo Licence
@coder Denis Smetannikov <denis@jbzoo.com>
-->
<renderer>
<positions layout="full">
<position name="title">Title</position>
<position name="gallery">Gallery</position>
<position name="text">Text</position>
<position name="properties">Properties</position>
<position name="price">Price</position>
<position name="agent">Agent</position>
<position name="map">Map</position>
<position name="favourite">Favourite</position>
<position name="related">Related</position>
<position name="comments">Comments</position>
</positions>
<positions layout="teaser">
<position name="image">Image</position>
<position name="price">Price</position>
<position name="beds">Beds</position>
<position name="baths">Baths</position>
<position name="address">Address</position>
<position name="year">Year Built</position>
<position name="sqft">Sq Ft</position>
<position name="save">Save</position>
<position name="additionally">Additionally</position>
<position name="type">Type</position>
<position name="agent">Agent</position>
<position name="compare">Compare</position>
<position name="date">Date</position>
<position name="marked">Marked</position>
</positions>
<positions layout="submission">
<position name="main">Main</position>
<position name="properties">Properties</position>
</positions>
<positions layout="related">
<position name="main">Main</position>
<position name="properties">Properties</position>
</positions>
<positions layout="compare">
<position name="fields">Fields</position>
</positions>
<positions layout="favorite">
<position name="title">Title</position>
<position name="image">Image</position>
<position name="properties">Properties</position>
<position name="text">Text</position>
<position name="meta">Meta</position>
</positions>
</renderer>
teaser.php — шаблон категории. По аналогии с full.php все содержимое заменяем на:
<?php
/**
* JBZoo App is universal Joomla CCK, application for YooTheme Zoo component
*
* @package jbzoo
* @version 2.x Pro
* @author JBZoo App http://jbzoo.com
* @copyright Copyright (C) JBZoo.com, All rights reserved.
* @license http://jbzoo.com/license-pro.php JBZoo Licence
* @coder Denis Smetannikov <denis@jbzoo.com>
*/
// no direct access
defined('_JEXEC') or die('Restricted access');
?>
<div class="realty-row item_<?php echo $item->id; ?> <?php echo ($isMarked) ? 'marked-element' : ''; ?>">
<div class="teaser-image">
<div class="mark-vip"></div><?php echo $this->renderPosition('image'); ?></div>
<div class="main-info">
<?php echo $this->renderPosition('price'); ?>
<div class="rooms clearfix">
<div
class="beds <?php if (!$this->renderPosition('baths')): ?>no-baths<?php endif; ?> <?php if (!$this->renderPosition('baths')): ?>no-beds<?php endif; ?>">
<div class="value-beds marked-realty"><?php echo $this->renderPosition('beds'); ?></div>
<div class="label-beds"><?php echo JText::_('JBZOO_TMPL_FLAT_PROPS_BEDS'); ?></div>
</div>
<?php if ($this->checkPosition('baths')): ?>
<div class="baths">
<div class="value-baths marked-realty"><?php echo $this->renderPosition('baths'); ?></div>
<div class="label-baths"><?php echo JText::_('JBZOO_TMPL_FLAT_PROPS_BATHS'); ?></div>
</div>
<?php endif; ?>
</div>
<div class="realty-save">
<?php echo $this->renderPosition('save'); ?>
</div>
</div>
<div class="more-info">
<div class="listing-date"><?php echo $this->renderPosition('date'); ?></div>
<p class="address"><?php echo $this->renderPosition('address'); ?></p>
<div class="left-info">
<?php if ($this->checkPosition('year')): ?>
<div>
<?php echo JText::_('JBZOO_TMPL_FLAT_PROPS_YEARBUILD'); ?>
<span><?php echo $this->renderPosition('year'); ?></span>
</div>
<?php endif; ?>
<?php if ($this->checkPosition('sqft')): ?>
<div>
<?php echo JText::_('JBZOO_TMPL_FLAT_PROPS_SQFT'); ?>
<span><?php echo $this->renderPosition('sqft'); ?></span>
</div>
<?php endif; ?>
<?php if ($this->checkPosition('compare')): ?>
<div class="realty-compare">
<?php echo $this->renderPosition('compare'); ?>
</div>
<?php endif; ?>
</div>
<div class="right-info">
<?php if ($this->checkPosition('type')): ?>
<div>
<?php echo JText::_('JBZOO_TMPL_FLAT_PROPS_TYPEBUILD'); ?>
<span><?php echo $this->renderPosition('type'); ?></span>
</div>
<?php endif; ?>
<?php if ($this->checkPosition('additionally')): ?>
<div>
<?php echo JText::_('JBZOO_TMPL_FLAT_PROPS_ADDITION'); ?>
<span><?php echo $this->renderPosition('additionally'); ?></span>
</div>
<?php endif; ?>
<?php if ($this->checkPosition('agent')): ?>
<div class="agent-info">
<?php echo JText::_('JBZOO_TMPL_FLAT_PROPS_LISTING'); ?><?php echo $this->renderPosition('agent'); ?>
</div>
<?php endif; ?>
</div>
</div>
</div>
ПРИМЕЧАНИЕ! Языковые переменные в файле teaser.php соответствуют следующим значениям в английской локализации — как на демо-сайте:
JBZOO_TMPL_FLAT_PROPS_BEDS = "Beds"
JBZOO_TMPL_FLAT_PROPS_BATHS = "Baths"
JBZOO_TMPL_FLAT_PROPS_YEARBUILD = "Year Build: "
JBZOO_TMPL_FLAT_PROPS_SQFT = "Sq Ft: "
JBZOO_TMPL_FLAT_PROPS_TYPEBUILD = "Type building: "
JBZOO_TMPL_FLAT_PROPS_ADDITION = "Additionally: "
JBZOO_TMPL_FLAT_PROPS_LISTING = "Listing courtesy of "
Эти переменные хранятся в языковых файлах и отвечают за соответствующую локализацию в папке media/zoo/applications/jbuniversal/language/
Вы можете поменять их на свое усмотрение напрямую или через переопределение языковых констант Joomla - подробнее о языковых константах Joomla.
favorite.php — шаблон списка избранных объектов. Если этого файла нет, то необходимо его создать. Его содержимое должно быть следующим:
<?php
/**
* JBZoo App is universal Joomla CCK, application for YooTheme Zoo component
*
* @package jbzoo
* @version 2.x Pro
* @author JBZoo App http://jbzoo.com
* @copyright Copyright (C) JBZoo.com, All rights reserved.
* @license http://jbzoo.com/license-pro.php JBZoo Licence
* @coder Denis Smetannikov <denis@jbzoo.com>
*/
// no direct access
defined('_JEXEC') or die('Restricted access');
?>
<?php if ($this->checkPosition('title')) : ?>
<h2 class="item-title"><?php echo $this->renderPosition('title'); ?></h2>
<?php endif; ?>
<?php if ($this->checkPosition('image')) : ?>
<div class="item-image align-left">
<?php echo $this->renderPosition('image');?>
</div>
<?php endif; ?>
<?php if ($this->checkPosition('properties')) : ?>
<ul class="item-properties">
<?php echo $this->renderPosition('properties', array('style' => 'list'));?>
</ul>
<?php endif; ?>
<?php if ($this->checkPosition('text')) : ?>
<?php echo $this->renderPosition('text', array('style' => 'block')); ?>
<?php endif; ?>
<?php if ($this->checkPosition('meta')) : ?>
<ul class="item-metadata">
<?php echo $this->renderPosition('meta', array('style' => 'list'));?>
</ul>
<?php endif; ?>
<div class="clear clr"></div>
8. Через файловую систему зайдите по следующему пути media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns/ и, если там отсутствует файл flat.php, то создаем его и внутри размещаем код:
<?php
/**
* JBZoo App is universal Joomla CCK, application for YooTheme Zoo component
*
* @package jbzoo
* @version 2.x Pro
* @author JBZoo App http://jbzoo.com
* @copyright Copyright (C) JBZoo.com, All rights reserved.
* @license http://jbzoo.com/license-pro.php JBZoo Licence
* @coder Denis Smetannikov <denis@jbzoo.com>
*/
// no direct access
defined('_JEXEC') or die('Restricted access');
?>
<div class="listings-title"><?php echo JText::_('JBZOO_TMPL_FLAT_LISTINGS'); ?></div>
<div class="listings-realty">
<?php echo implode(" \n", $vars['objects']); ?>
</div>
ПРИМЕЧАНИЕ! Значение «JBZOO_TMPL_FLAT_LISTINGS» отвечает за название таблицы Listings в английской локализации, в которую группируются все элементы приложения Недвижимость.
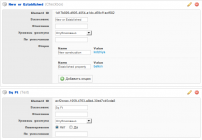
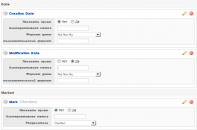
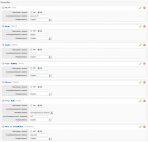
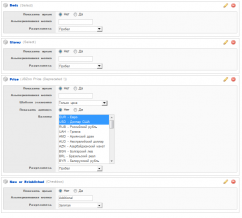
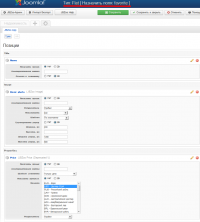
9. Далее создайте поля для типа Flat согласно скриншотам:
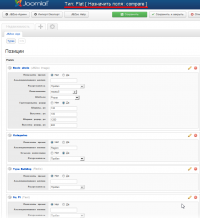
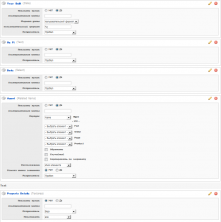
10. Назначьте поля в шаблоне teaser типа Flat согласно скриншотам:
11. Назначьте поля в шаблоне full типа Flat согласно скриншотам:
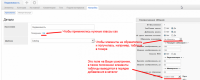
12. Назначьте поля в шаблоне compare типа Flat согласно скриншотам:
13. Назначьте поля в шаблоне favorite типа Flat согласно скриншотам:
14. Подправьте таблицы стилей в файле /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css
В этот файл вставьте следующий код:
.listings-title{
background: #617ba0;
background: -moz-linear-gradient(#617ba0,#204375);
background: -ms-linear-gradient(#617ba0,#204375);
background: -webkit-linear-gradient(#617ba0,#204375);
background: -o-linear-gradient(#617ba0,#204375);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#617ba0,endColorstr=#204375);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF617ba0,endColorstr=#FF204375)";
background: linear-gradient(#617ba0,#204375);
border-radius: 4px 4px 0 0;
-ms-border-radius: 4px 4px 0 0;
padding: 8px;
color:#fff;
font-weight:bold;
font-size:16px;
}
.jbzoo-app-flat .listings-realty{
box-shadow:0 1px 5px rgba(0,0,0,.3);
border-radius: 4px;
}
.jbzoo-app-flat .realty-row{
clear:both;
padding: 10px 0;
height: 106px;
border-bottom: 1px solid #ccc;
position:relative;
}
.jbzoo-app-flat .realty-row:hover{
background: #FFF;
box-shadow: 0 0 50px 0 rgba(0,0,0,.3);
z-index: 50;
-webkit-transition: background 400ms;
-webkit-transition: box-shadow 400ms;
-moz-transition: background 400ms;
-moz-transition: box-shadow 400ms;
border-radius: 4px;
}
.marked-realty{
color:#a00;
}
.jbzoo-app-flat .teaser-image{
float:left;
margin-right:20px;
padding-left:10px;
}
.jbzoo-app-flat .teaser-image img{
border: 3px solid #FFF;
box-shadow: 0 1px 3px 0 rgba(0,0,0,.4);
margin: 5px;
}
.jbzoo-app-flat .main-info{
float:left;
width:138px;
font-size:14px;
height:106px;
position:relative;
}
.jbzoo-app-flat .jbprice-wrapper .price-value{
color:#a00;
font-weight:normal!important;
margin-bottom:8px;
}
.jbzoo-app-flat .rooms{
width:104px;
}
.jbzoo-app-flat .baths{
margin-left:10px;
padding-left:10px;
border-left:1px solid #999;
}
.jbzoo-app-flat .beds, .jbzoo-app-flat .baths{
float:left;
margin-bottom:6px;
}
.jbzoo-app-flat .value-beds, .jbzoo-app-flat .value-baths{
margin:0 0 8px;
text-align:center;
}
.no-baths .value-beds{
float:left;
margin-right: 6px;
}
.no-baths .label-beds{
float:right;
}
.jbzoo-app-flat .realty-save{
clear:both;
position:absolute;
bottom:0;
}
.jbzoo-app-flat .realty-save a{
float:left;
}
.jbzoo-app-flat .realty-save a:first-child{
margin-right:6px;
}
.jbzoo-app-flat .address,
.jbzoo-app-flat .value-beds,
.jbzoo-app-flat .value-baths{
font-size: 16px;
line-height:18px;
}
.jbzoo-app-flat .more-info{
width:456px;
float:left;
position:relative;
}
.jbzoo-app-flat .more-info span{
color:#a00;
font-size:16px;
line-height:24px;
}
.jbzoo-app-flat .listing-date{
position:absolute;
right:0;
font-size:12px;
}
.jbzoo-app-flat .address{
margin:0 0 10px;
}
.jbzoo-app-flat .left-info,
.jbzoo-app-flat .right-info{
float:left;
font-size:14px;
}
.jbzoo-app-flat .left-info{
margin-right:20px;
width:160px;
position:relative;
height:78px;
}
.jbzoo-app-flat .agent-info{
clear:both;
right:0;
font-size:13px;
position: absolute;
bottom:0;
text-align:right;
line-height:13px;
}
.jbzoo-app-flat .realty-compare{
position:absolute;
bottom:0;
}
.jbzoo-app-flat .right-info{
width:276px;
position:relative;
height:76px;
}
.jbzoo-app-flat .related-property .right-info{
width:250px;
}
/*
** Full styles
*/
.jbzoo-app-flat .top-info{
-moz-box-shadow: 0 0 2px 2px #ccc;
-webkit-box-shadow: 0 0 2px 2px #ccc;
box-shadow: 0 0 2px 2px #ccc;
border-radius: 5px;
padding:12px;
margin-bottom:20px;
}
.jbzoo-app-flat .full-gallery {
width: 56%;
float: left;
}
.jbzoo-app-flat .full-gallery img{
border: 3px solid #FFF;
box-shadow: 0 1px 3px 0 rgba(0,0,0,.4);
padding: 3px;
border-radius:3px;
}
.jbzoo-app-flat .full-gallery div {
margin-top: 10px;
}
.jbzoo-app-flat .full-gallery div img {
border: 1px solid #999;
}
.jbzoo-app-flat .features {
float: right;
width: 42%;
}
.jbzoo-app-flat .price-flat {
clear:both;
}
.jbzoo-app-flat .price-flat .currency-list{
float:right;
}
.jbzoo-app-flat .price-flat label{
float:left;
font-size:24px;
}
.price-flat .price-value.active{
font-weight:normal!important;
font-size:28px;
line-height:28px;
}
.jbzoo-app-flat .properties {
margin:10px 0;
padding-left: 0;
}
.jbzoo-app-flat .properties li{
list-style:none;
border-bottom:1px solid #ccc;
clear:both;
padding:10px 0;
}
.jbzoo-app-flat .properties strong{
float: left;
display: block;
width: 150px;
}
.jbzoo-app-flat .favourite{
float:right;
}
.jbzoo-app-flat .description-block{
padding:14px 0;
}
.jbzoo-app-flat .description-block:last-child{
border-bottom:none;
}
.jbzoo-app-flat .related-property .more-info{
width:430px;
}
.jbzoo-app-flat .agent-photo {
float: left;
margin: 0 10px 6px 0;
border: 2px solid #FFF;
border-radius:3px;
box-shadow: 0 0 3px 0 rgba(0,0,0,.4);
}
.jbzoo-app-flat .agent-rating{
float:right;
}
.jbzoo-app-flat .agent-title{
float:left;
}
.jbzoo-app-flat .contacts li{
list-style:none;
}
/*
** Filter styles
*/
.filter-flats .jbzoo .element-text-range .field input {
width: 78%;
margin-bottom: 10px;
}
.filter-flats .element-text-range .field label {
float: left;
width: 36px;
}
.filter-flats .element-checkbox .field label {
float: left;
margin-right: 10px;
}
body .jbzoo-filter .filter-element input[type="checkbox"]{
margin-right:5px;
}
/*
** Menu for submit add
*/
body .module-submit-flat{
padding:0;
background: none;
margin: 0 0 20px 0;
border:none;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.module-submit-flat ul{
text-align:center;
}
.module-submit-flat li{
border-bottom: none;
display: block;
border-radius: 4px;
width:180px;
margin:10px auto;
background: #617ba0;
background: -moz-linear-gradient(#617ba0,#204375);
background: -ms-linear-gradient(#617ba0,#204375);
background: -webkit-linear-gradient(#617ba0,#204375);
background: -o-linear-gradient(#617ba0,#204375);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#617ba0,endColorstr=#204375);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF617ba0,endColorstr=#FF204375)";
background: linear-gradient(#617ba0,#204375);
}
.module-submit-flat a, .container .module-submit-flat a:hover{
color: #fff;
background: none;
text-decoration: none;
padding: 10px 20px 10px 20px;
display:block;
font-size:14px;
}
.module-submit-flat li:hover{
opacity:0.8;
}
/*
** Submission form
*/
.jbuniversal-catalog-flats .element-checkbox input,
.jbuniversal-catalog-flats .element-checkbox label{
float:left;
}
.jbuniversal-catalog-flats .element-checkbox input{
margin-top:8px;
}
.jbuniversal-catalog-flats .element-checkbox label{
margin:4px 0 0 0;
}
body .mysubmissions .toolbar div.links,
body .mysubmissions .toolbar .submission-add .trigger{
border-radius:6px;
}
body .mysubmissions .toolbar div.links{
min-width:68px;
padding:2px 10px;
background: #F0F0F0;
top:34px;
}
body .mysubmissions .toolbar div.links a{
display:block;
}
body .mysubmissions .toolbar .submission-add:hover .trigger{
border-bottom-color:#CCCCCC;
}
.jbzoo-app-flat .marked-element, .jbzoo-app-flat .marked-element:hover{
background:#ffffcc;
}
.jbzoo-app-flat .marked-element .mark-vip{
position:absolute;
width:67px;
height:67px;
top:18px;
left:18px;
background: url(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAyCAYAAAAjrenXAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABNVJREFUeNrUmU1IVFEUx4/P6YNIwTAQNKUgS7KilCzaRLYoaJNQtOm7leWqgr52UbTIVV+boqIWUVAUbYJqES0qRgoiNAXpSwiKhiytDLPzf8553bneO/Pemzc6c+DM8903vvndc8/933PfKxoZGaForPEofxxLacKtiyhq+8zeXBQNeGMrf5wdB+if7KuI4s9jOOtoDP8LDfGGHXw4o7cnHiaobE1ZlNDD7JsBjRMnmzsxdAsfLuqx/XLrC/Ue7KW+031Rgu9m6Lty4mQB3cyHmzp04kGC3p14R8WlxVTeUh4V9CGGvqw2OCGhl/Phvv7/g52DHvSck3NoSuUUt/133+9soM8z9Em90QkB3cCHx+zFajvguvd003D/MNUcrqHSZaWjicnnPa09roewtwzdarrgBISez4cn7JP0a9+ffXchYf3P+z1odAadKmkqCQqdYF9ouxgLAD0LAsQ+1XRd8hmpgsk59HHISx9cq9hWkTI6sZKYm1IWG2RfzNH+YfuCq+OZ5JChZ4wOG2UMG6INRZHoI2Xmnpv7X9O4vXNLp/t3/Z160y3+sC9i6K50v+P4iPR0PnT7gRbQ2rO1XjQRXXVyolNpUucv+7pM0BkjnoTGrKoIvFok8xupIiqDFIJc6qOgrLVbGfqan/tbwRl6chK6WlcPKISetzZ4RFgmK2xa3bSUEVFsP0O3+w1MulR5pUOLegAeqyImYjoDHCIrExe6boFGndMeZERjlhR5wYdav+qBNDAphKgHdB3QSBHD966z7w2aimNShaGh0yuDqIdp+EU90FZ3tc52m6fsK/6fxilUqjD0PRM0JhQmmU09cA2QJvVApyzWmwodMuIMfYPPN5qgASETa+aGmW65KtENoR6wT+w17EOpzfFg4LwRuMAfu4y/cOXTmPIUgIBHJ9CZgOoxgEnf0djxlYNFWYA3nOLjvnSSJmmAiYnIqmkjo4BrMmExEZHXBuhf7EsYuiuZmoFgdfCMezdJFxl6gEsO66Mg6mHIbdQATQzdocyp0OC+qkMAAQapIBNVJh4WIUBjZBBttBmgEZxNKnTQ1AgVcanyRN4AqacDOoR2y65nJ0NfGrtehN+oO/pEfLn6pVfZqYYoAgrXZEVUcxijYoE+boLO1jxwKAccYANdA8YvV+2t8iJu6pzBrjH0UcqBOZIGiDaGHzWybLtMtYcUVpnqFOxJGXoL5cgcdatVfaTa2+CKFKJTanQBju+gHZPRYq8Zei3l0GKmXTjOAYVRUIEr2yq9DkIOLZuB9+xLKcfmqoq6rCOatscJqPJkAiLiBtlLJFfFH/72sVmqChRBHpcJNM6hHFgkUH+I5KkqY1gVF/uFjiRVYIBTFxY119WiymJ/kkv5Bxoni+labSpDketSd9s2uFJ/TAi4qcACNFyVQm0p383QD2mcLS04tBp5LXW2IV0O5GJVzBrcLaBKONLbK1JyXja4DN1OE2S+iyzNbrO3RFXpRR5x+wY33kITbEEfM+Ox7wrKAwsCjvV/HuWJ+QVHnbuAoz1USOBv2Gcz9FfKI8sEjucSzQz9mfLM0oF/o9Fn1X2Uh2YDxxvc9Qz9ivLUTODyBvcJ5bGZwNvUN7iFAo43uOepAEwFN77BzXfw26MpUjgG8EfJyThcSOD/BBgAnYiBNaeEhwAAAAAASUVORK5CYII=) no-repeat;
}
15. Осталось создать категорию, например, London и создать материал с типом Недвижимость.
ПРИМЕЧАНИЕ! Фотографии для галереи размещайте по адресу www.вашдомен.ru/images/flats/, т.к. фотогалерея настроена на эту папку по умолчанию.
16. Создайте пункт меню для вывода главной страницы приложения, либо конкретной категории (например, London) и посмотрите на результат, который получился.
ПРИМЕЧАНИЕ! Мы не рассматривали создание аналогичного типа для Риэлтора (Agent), поэтому в нижнем правом углу тизера не указана строчка кем подано объявление. Для того, чтобы он появился вам нужно будет добавить в дальнейшем элемент JBReleted Items (Auto) и подключить к объекту недвижимости.
2 способ. Копирование файлов с копии Демо-сайта
Повторите первые 6 шагов из способа 1. Далее распаковываем архив копии демо-сайта, который Вы можете скачать из своего кабинета, и копируем следующие файлы и каталоги из демо-пака в соответствующие папки своего сайта:
- Шаблоны вывода элементов (полностью всю директорию)
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item/flat/ - Шапка для таблицы
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item_columns/flat.php - Таблица стилей CSS, отвечает за вывод элементов из типа flat
/media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css - Добавит все поля для типа flat
/media/zoo/applications/jbuniversal/types/flat.config - Расставит все поля по нужным позициям
/media/zoo/applications/jbuniversal/templates/catalog/renderer/item/positions.config
ПРИМЕЧАНИЕ! Можно не копировать весь файл, а только часть касающаяся flat.
При желании вы можете сделать импорт демо-контента (самих объектов недвижимости и изображений).
После этого продолжаем, начиная с пункта 15 способа 1.
Кастомизация вывода
После того как создан каталог недвижимости, как на демо-сайте, можно уже настраивать цвета и любые другие параметры внешнего вида через таблицу стилей в файле /media/zoo/applications/jbuniversal/assets/css/jbzoo.flat.css.
Поменять значения слов в тизере можно через файл /media/zoo/applications/jbuniversal/templates/catalog/renderer/item/flat/teaser.php.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.