Фильтр по диапазонам для Zoo с помощью JBZoo
Сбылось то, чего так долго ждали от JBZoo. Появился поиск по диапазонам для пользовательских полей. Теперь если поле содержит число или дату, то по нему легко сделать удобное поле «от» и «до».
Работает это следующим образом. При сохранении элемента, JBZoo в фоне пройдет по всем полям вашего материала, найдет все подходящие значения, аккуратно сохранит их в специальную таблицу индексов. При поиске будет происходить выбор именно из этой таблицы только с помощью MySQL, не нагружая сервер страшными вычислениями на PHP (как это делают другие фильтры по Zoo, но не будем показывать пальцем)
Для диапазонов JBZoo умеет различать такие данные как
- Целочисленные значения — 0; 2; 5; 10; и т. д.
- Числа с плавающей запятой (разделителем может быть и точка) — 0.5, 1.7, 3.0, 3.008, 15.4 и т. д.
- Дата в общем формате — 2012-12-31; 1988-05-03 04:00; и т. д.
Доступны три основных шаблона поля для формы фильтра
jQuery UI Виджеты слайдера и календаря и простые текстовые поля с «ручным» вводом.



Система гибкой кастомизации формы фильтра
До версии 1.3.0 в JBZoo было некторое неудобство. Поле в форме поиска отображалось точно такое же как поле в панели управления. Это создавало неудобства сайтостроителям. Например хотелось чтобы в админке выбиралось в виде галочек, а поиск осущетвлялся с помощью элемента select.
Мы перешагнули это неудобство! Теперь без проблем обычное текстовое поле можно превратить в набор галочек или выпадающий список в виде chosen, кнопки jQuery и прочее.
Поддерживаются следующие шаблоны полей формы
- Автовыбор (по умолчанию) — внешний вид такой же как и в панели управления
- Текстовое поле — обычное одностроное, не более 255 символов
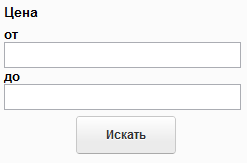
- Диапозон по числам — два поля «от» и «до»
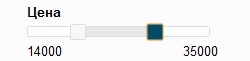
- Диапазон по числам — jquery.slider
- Кнопки jQuery.ui с возможностью мультиселекта
- Radio кнопки — выбор одного из многоих, точкой
- Список — обычный select, можно сделать множественным
- jQuery.chosen — очень удобный выбор из сотни значений с локальным поиском
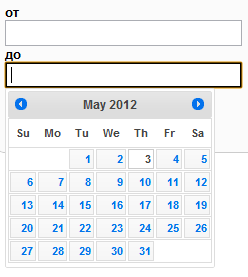
- Дата — календарик от jQueryUI
- Диапозон дат — тотже календарик, но теперь «от» и «до»
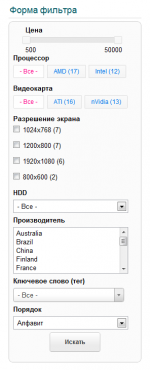
Теперь ваша форма поиска может выглядеть например вот так



Новая система автодополнения в любых текстовых полях
У меня одного не фильтрует или я что то неправильно делаю?
Ввожу Asus - выпадает 3 модели - выбираю одну - вставляет в поле поиска - нажимаю искать - результат: "К сожалению по вашему запросу ничего не найдено. Пожалуйста, измените условия поиска и попробуйте снова."
А я надеялся вообще то увидеть выбранную модель...
Корзину хочу, вот позарез надо, готов даже заплатить, но не 3000 как просит ZOOAPPS.
Просто хочется сделать простой каталог с возможностью заказа (простейшая форма), а нету корзины...
В Roadmap вроде вы это следующей задачей себе ставили?
Корзина будет. Всему свое время...
Пожалуйста, обращайтесь на форум тех поддержки JBZoo. Спасибо.