Кастомизация шаблонов JBZoo на примере демо-сайта (часть 2)
В предыдущей статье мы говорили об основных настройках демо-сайта: создали несколько шаблонов, научились их переопределять, добавили необходимые элементы и вывели материалы на страницу. Сегодня мы применим стили к созданному сайту. Для начала мы отредактируем внешний вид главной страницы и детальной.
Подключение файла demo.less
Для удобства разработки JBZoo использует технологию less, которая значительно упрощает написание стилей и избавляет от рутины во время верстки. Синтаксис очень похож на обычный css, поэтому, если вы уже знакомы с версткой, то для вас это не составит никаких проблем. JBZoo сам скомпилирует все стили, объединит их и минимизирует. Результат работы будет сохраняться в кэше, поэтому у вас не будет проблем с производительностью сайтов. Если less файл изменится, то кэш будет обновлен автоматически. Less очень популярная технология, поэтому на просторах интернета вы сможете найти много информации о нем.
Чтобы было удобнее разрабатывать демо-сайты, разработчики сделали автоматическое подключение файла demo.less, который расположен в этой папке
media/zoo/applications/jbuniversal/templates/uikit/assets/less
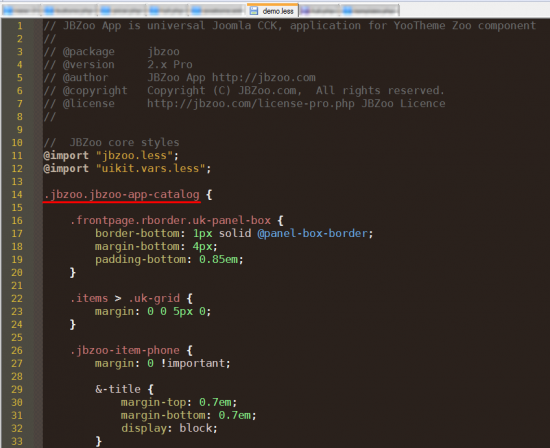
Если у вас его нет, то зайдите по тому же пути в уже скаченный вами демо-сайт и скопируйте оттуда файл. Открываем его и находим строку .jbzoo.jbzoo-app-catalog.
Как вы видите, в качестве родительского класса используется алиас каталога. Это сделано преднамеренно для того, чтобы демо стили могли влиять только на демо контент. Так как у вас псевдоним каталога возможно называется по-другому, замените его на свой.
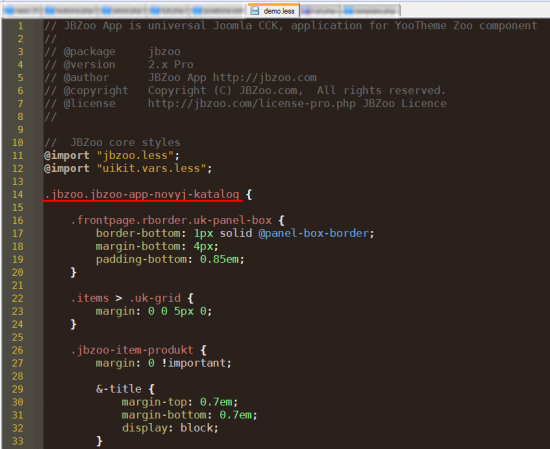
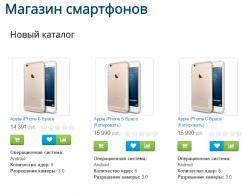
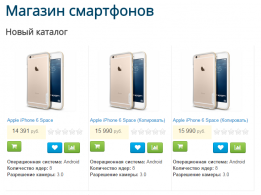
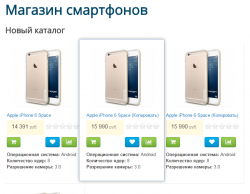
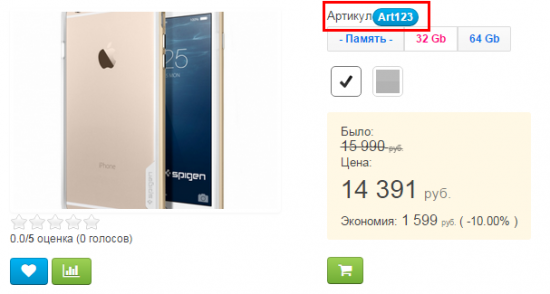
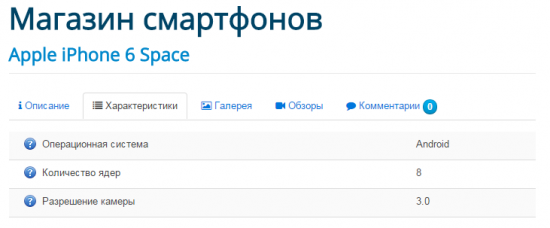
После обновления в анонсе материала появятся некоторые изменения, как на демо (на картинках страница до и после обновления).
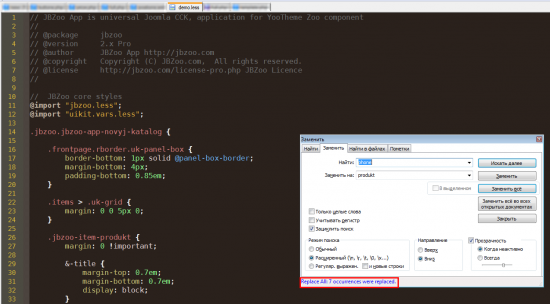
Но это еще не всё. На демо установлена привязка к типу материала с псевдонимом phone. А у вас она скорее всего называется по другому. Поэтому в том же файле demo.less через поиск найдите старый алиас phone и замените имя родительского класса на новый. У вас должно произойти 7 замен. Сохраните.
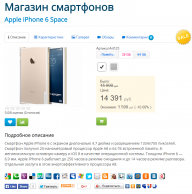
Вы увидите, что при наведении на материал стали появляться тень и смещение, как на демо-сайте. А на детальной элементы заняли свои места.
Можно считать, что работа со стилями закончена. Давайте теперь настроим детальную страницу товара.
Настройка выделения у артикула
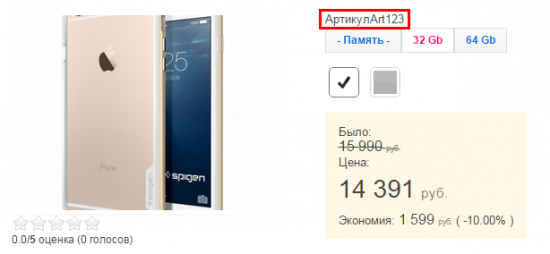
Если сравнить демо и сайт, который вы создали ранее, то увидите, что на детальной странице материала у артикула нет выделения.
Чтобы его добавить перейдите в
media/zoo/applications/jbuniversal/templates/uikit/cart-elements/price
и создайте там папку sku, а в ней tmpl. В последней необходимо создать файл sku.php с таким содержимым
<?php
/**
* JBZoo App is universal Joomla CCK, application for YooTheme Zoo component
*
* @package jbzoo
* @version 2.x Pro
* @author JBZoo App http://jbzoo.com
* @copyright Copyright (C) JBZoo.com, All rights reserved.
* @license http://jbzoo.com/license-pro.phpJBZoo Licence
* @coder Alexander Oganov <t_tapak@yahoo.com>;
* @coder Sergey Kalistratov <kalistratov.s.m@gmail.com>;
*/
// no direct access
defined('_JEXEC') or die('Restricted access');
$sku = $this->getValue(true);
if ($sku) : ?>
<span class="sku uk-badge uk-badge-notification"><?php echo $sku; ?></span>
<?php endif;
После обновления страницы у артикула появится выделение.
Вывод виджета tooltip
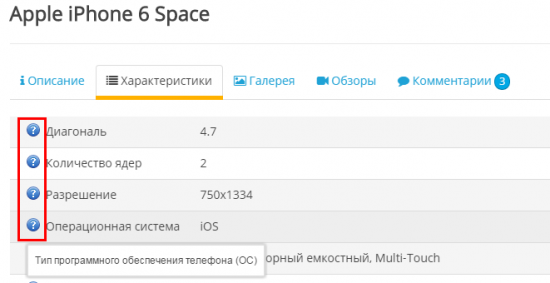
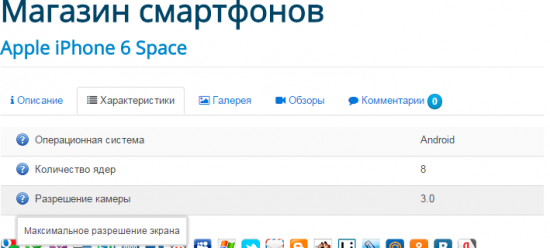
Переходим во вкладку Характеристики. На демо-сайте около каждой из них есть знак вопроса. При наведении на него курсора отображаются стилизованные подсказки.
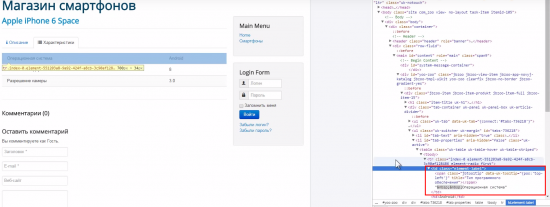
Если посмотрите исходный код элемента на вашем сайте, то увидите, что сам вывод происходит, но отображения нет из-за того, что для данного элемента нет стилей в вашем шаблоне.
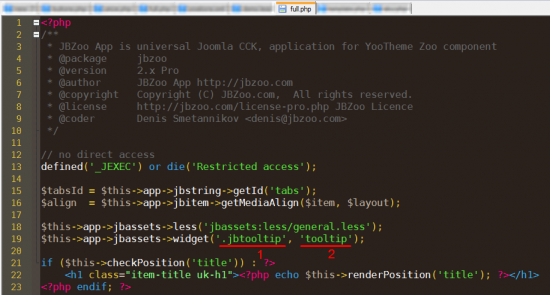
Самый простой способ вывести иконку — это подключить файл general.less в файле
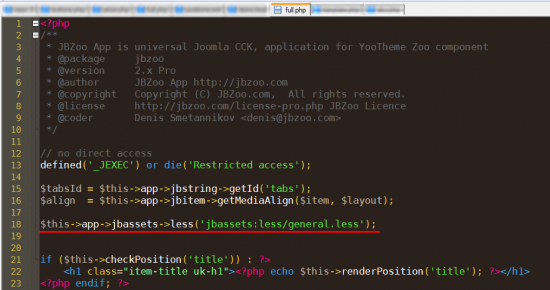
/media/zoo/applications/jbuniversal/templates/uikit/renderer/item/<ВАШ ТИП МАТЕРИАЛА>/full.php
Добавьте там строку, которую вы видите на картинке.
Сохраните и обновите сайт. Иконка у параметров появится, но стилизованная подсказка по умолчанию будет отключена.
Сейчас мы разберем как инициализировать дополнительную javascript библиотеку, которая есть в JBZoo. Сделаем это как раз на примере подсказок, которые будут выводится с помощью jQuery плагина tooltip и html-разметки из стиля позиции jbtable. Вам осталось только для этого класса сделать инициализацию виджета tooltip. Как уже говорилось ранее, первая строка подключает стандартные стили JBZoo, среди которых будет стиль виджета. А вторая строка отвечает за инициализацию. В ней вы увидите два аргумента: первый — это название класса, а второй — название виджета jQuery.
После сохранения подсказки стали выглядеть более приятно.
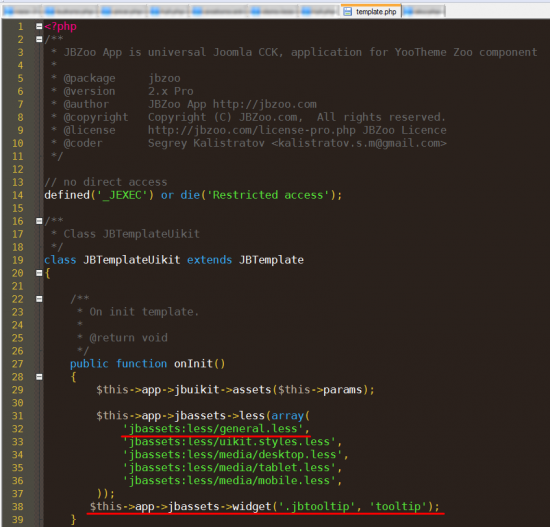
Если использовать эти две строки в шаблоне full, то они сработают только на детальной странице. Но иногда бывают ситуации, когда хочется подключить стили для всего шаблона. Для этого мы можем добавить наши строчки в функцию, которая вызывается при инициализации UIkit. Это можно сделать в файле template.php. Тогда фрагмент кода будет выглядеть следующим образом.
Если вы разбираетесь в программировании, можете посмотреть helper jbassets. Там есть много готовых методов для подключения виджетов и стилей.
Подведем небольшой итог. Вы перенесли все шаблоны, стили из демо сайта с телефонами на чистый JBZoo. Благодаря тому, что вы проделали это все своими руками, вы научились создавать и переопределять шаблоны элемента цены, а также узнали о нюансах работы JBZoo в целом. Благодаря полученным знаниям, в будущих проектах вы с легкостью можете применить свои новые навыки.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.