Стили позиций в шаблонах материалов
Стили позиций в Zoo существуют для того, чтобы выводить элементы внутри шаблона материала с нужной версткой — будь это таблица, блок или обычный список. Бывает так, что стандартных не хватает, и рано или поздно встает вопрос: «А как же вывести элементы используя свою верстку, классы, id и т.д.?» Вот тут к нам на помощь и приходят пользовательские стили для позиций.
Стандартные стили Zoo
Открывая шаблоны, вы наверное видели следующие строки:
<?php echo $this->renderPosition('subtitle', array('style' => 'block')); ?>
Функция renderPosition выводит все элементы, которые принадлежат установленной позиции. Она имеет как минимум 1 обязательный входящий параметр — это название позиции (из примера выше это subtitle), второй необязательный входящий параметр — это массив настроек (из примера выше это array(’style’ => ’block’)). Массив настроек можно не передавать функции renderPosition, тогда все элементы будут выводиться по стандартному шаблону default.
По умолчанию Zoo имеет 8 стилей, посмотреть их можно в папке:
сайт/components/com_zoo/renderer/element
Там вы увидите следующие php-файлы:
-
block.php — элементы внутри блока div, блоку можно указать class.
-
comma.php — внутри тега span, так же можно указать класс.
-
default.php — без форматирования — в строку.
-
hyphen.php — строку, разделяя дефисом «-».
-
inline.php — строку, разделяя запятой «,».
-
list.php — списком — li.
-
paragraph.php — элементы абзацами.
-
pipe.php — строку, разделяя «|».
Название файла — это имя стиля, которое передается в массив настроек. Например, чтобы вывести элементы списком нам достаточно написать:
<?php echo $this->renderPosition('имя позиции', array('style' => 'list')); ?>
Стили JBZoo
В JBZoo также присутствуют стили позиций, и они находятся уже в другой папке, а именно в сайт/media/zoo/applications/jbuniversal/templates/catalog/renderer/element
Открыв эту папку, вы увидите такие файлы как:
-
jbblock.php
-
jbsubtitle.php
-
jbtable.php
-
jbtitle.php
Далее разберем каждый по порядку...
Стиль JBblock и JBSubtitle
JBblock — по умолчанию выглядит как стандартный стиль от Zoo (block). Но имеет ряд дополнительных параметров:
-
tag — возможность указать, в каком теге будет выводиться все содержимое элемента.
-
labelTag — показывает, как будет выводиться заголовок, по умолчанию strong.
-
wrapperTag — в каком теге будет выводиться значение.
-
class — добавляет класс для названия элемента (label).
-
altlabel — с помощью этого параметра можно заменить название/заголовок (заменится для всех элементов внутри позиции).
-
clear — принимает значения true, false, по умолчанию false. Если установить в true, то после каждого выведенного элемента будет добавляться блок-разделитель:
<div class="clear clr clearfix"></div>
Параметры для стиля прописываются с помощью массива в this->renderPosition после указания названия позиции.
echo $this->renderPosition('anons' , array(
'style' => 'jbblock',
'class' => 'simple-block' ,
'altlabel' => 'Заголовок элемента' ,
'labelTag' => 'strong',
'tag' => 'p' ,
'wrapperTag' => 'i'
));
На выходе, в исходном коде, вы можете увидеть следующие классы, которые прописываются для элементов:
-
index-<N> — присваивает число от нуля до последнего элемента (по возрастанию).
-
element-<ELEMENT_ID> — добавляет hash-id.
-
element-<ELEMENT_TYPE> — добавляет в класс тип.
-
first / last — данный класс добавляется первому и последнему элементу соответственно. Первому будет присвоен класс first, а последнему класс last.
JBSubtitle имеет все тоже самое что и JBblock, за исключение параметра tag. По умолчанию установлен размер h2.
Стиль JBTable
JBTable также включает в себя все настройки JBblock, но принудительно установлены следующие параметры:
echo $this->renderPosition('anons' , array(
'style' => 'jbtable',
'labelTag' => 'td',
'tag' => 'tr' ,
'wrapperTag' => 'td'
));
Они нужны для того, чтобы на выходе выводилась таблица. Т.к. эти параметры (labelTag , tag , wrapperTag) установлены принудительно для вывода таблицы, необходимо в массиве указать только стиль ’style’ => ’jbtable’.
Вывод таблицы и списка с помощью стиля JBblock
JBblock достаточно универсальный. С его помощью можно выводить как таблицу, не используя jbtable, так и списки.
Чтобы вывести элементы в таблице, используя jbblock, нужно вывести позицию следующим образом:
<?php if ($this->checkPosition('anons')) : ?>
<table class="item-anons">
<?php echo $this->renderPosition('anons' , array(
'style' => 'jbblock',
'labelTag' => 'td',
'tag' => 'tr' ,
'wrapperTag' => 'td'
)); ?>
</table>
<?php endif; ?>
А чтобы вывести список, используйте следующую конструкцию:
<?php if ($this->checkPosition('anons')) : ?>
<ul class="item-anons">
<?php echo $this->renderPosition('anons' , array(
'style' => 'jbblock',
'tag' => 'li' ,
'wrapperTag' => 'p'
)); ?>
</ul>
<?php endif; ?>
Создание собственного стиля позиции
В его создании ничего трудного нет. Нужны лишь элементарные знания php и html. Наш стиль будет выводить элемент в указанном теге, содержать по умолчанию класс, который также можно указать принудительно или он будет изменен. А также добавим возможность указать тег и id заголовку элемента.
Создаем php файл нашего стиля в папке:
/media/zoo/applications/jbuniversal/templates/catalog/renderer/element
назовем его jbexample.php. Пишем в файл следующие строки:
<?php
defined('_JEXEC') or die('Restricted access'); // Запрещаем прямой доступ к файлу
// Вывод заголовка элемента
$label = ''; // Переменная, в которой будет хранится заголовок
/**
* Т.к вывод заголовка можно указать в настройках элемента - это скрыть/показать.
* Необходимо сделать данную проверку.
*/
if (isset($params['showlabel']) && $params['showlabel']) {
$label .= $element->config->get('name');
}
/**
* Выводим значения элементов.
* Функция render выводит в цикле значения элемента(ов)
*/
echo $label.$element->render($params);
Все готово, можно проверить работу нашего стиля. Откроем шаблон типа (full , teaser и т.д.), например, full и в любой из выводимых позиций укажем только что созданный нами стиль.
У меня есть позиция anons, в которой он не указан:
<?php if ($this->checkPosition('anons')) : ?>
<div class="item-anons"><?php echo $this->renderPosition('anons'); ?></div>
<?php endif; ?>
Вот эту позицию можно вывести с помощью только что созданного стиля. Добавляем второй параметр и указываем наш стиль.
<?php if ($this->checkPosition('anons')) : ?>
<div class="item-anons"><?php echo $this->renderPosition('anons'); ?></div>
<?php endif; ?>
Вот эту позицию можно вывести с помощью только что созданного стиля. Добавляем второй параметр и указываем наш стиль.
<?php if ($this->checkPosition('anons')) : ?>
<div class="item-anons">
<?php
echo $this->renderPosition('anons' , array(
'style' => 'jbexample',
));
?>
</div>
<?php endif; ?>
Давайте проверим.
Вы видите, что 2 элемента выводятся в одну строку без тегов. Давайте это исправим.
Добавим в функцию renderPosition следующее:
<?php if ($this->checkPosition('anons')) : ?>
<div class="item-anons">
<?php
echo $this->renderPosition('anons' , array(
'style' => 'jbexample',
'label' => array(
'tag' => 'strong', // тег, в котором будет заголовок
'id' => 'label', // id заголовка
),
'element' => array(
'tag' => 'p', // тег, в котором будет значение элемента
'class' => 'my-elents' // класс элемента
),
));
?>
</div>
<?php endif; ?>
Если попробуем обновить страницу, то результат останется прежний, т.к. мы не приняли эти параметры в нашем стиле.
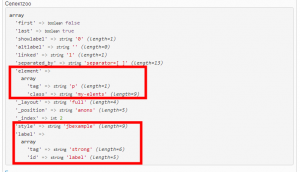
Для более лучшего понимая желательно сделать var_dump($params) в файле jbexample.php и посмотреть, что находится в этой переменной. $params возвращает массив с данными. Красным отмечены те самые данные, которые мы вписывали в функцию renderPosition чуть выше.
Принимаем параметры в jbexample.php
<?php
defined('_JEXEC') or die('Restricted access'); // Запрещаем прямой доступ к файлу
// Вывод заголовка элемента
$label = ''; // Переменная, в которой будет хранится заголовок
/**
* Т.к вывод заголовка можно указать в настройках элемента - это скрыть/показать.
* Необходимо сделать данную проверку.
*/
if (isset($params['showlabel']) && $params['showlabel']) {
// Принимаем тег заголовка, если его не указали ставим по умолчанию тег i
$labelTag = (!empty($params['label']['tag'])) ? $params['label']['tag'] : 'i' ;
// Принимаем id заголовка если не указали не выводим
$labelId = (!empty($params['label']['id'])) ? 'id="'.$params['label']['id'].'"' : '' ;
// Склеиваем тег, id и сам заголовок
$label .= '<'.$labelTag.' '.$labelId.'>';
$label .= $element->config->get('name');
$label .= '</'.$labelTag.'>';
}
/**
* Выводим значения элементов/
* Функция render выводит в цикле значения элемента(ов)
*/
// Принимаем тег элемента, если его не указали ставим по умолчанию тег div
$elementTag = (!empty($params['element']['tag'])) ? $params['element']['tag'] : 'div' ;
// Принимаем класс элемента, если не указали не выводим
$elementClass = (!empty($params['element']['class'])) ? 'class="'.$params['element']['class'].'"' : '' ;
// Склеиваем тег, класс и значение. Помещаем все в переменную $myElement
$myElement = '<'.$elementTag.' '.$elementClass.'>'.$element->render($params).'</'.$elementTag.'>';
// Выводим
echo $label.$myElement;
Вот и все! Наш стиль готов, и теперь можно им любоваться.
Используя пользовательские стили позиций, можно выводить свои элементы в любой верстке: обрамляя их нужными тегами, дописывая им собственные классы, id, атрибуты, и много другое, что имеет место в html.
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.