Настройки расширенного поиска в Joomla
Поиск Joomla по сайту с помощью модуля JBZoo
В одной из наших статей мы рассматривали, каким образом можно расположить поля внутри формы поиска. По умолчанию, поле будет выглядеть таким, каким оно было создано изначально. Т. е. если это радио-кнопки, то они и отобразятся как радио-кнопки. В принципе это удобно, но до поры до времени…
JBZoo дает еще больше гибкости — каждое поле имеет собственный набор настроек. Таким образом, вы можете без труда создать удобный расширенный поиск в Joomla по каталогу, без знаний программирования.
Основные параметры элементов фильтра

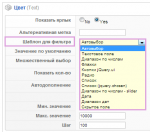
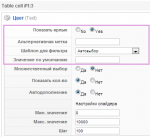
 В зависимости от типа элемента (поля) вам может быть доступен разный набор опций. Но тем не менее все поля имеют базовые (основные) параметры. Разберем их.
В зависимости от типа элемента (поля) вам может быть доступен разный набор опций. Но тем не менее все поля имеют базовые (основные) параметры. Разберем их.
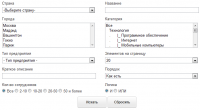
Показать ярлык — показывать или нет заголовок (label) элемента в фильтре. Для примера, ниже ярлыками являются заголовки «Страна», «Города», «Тип предприятия», «Краткое описание», и т. д.
Альтернативная метка — текст самого ярлыка. Укажите здесь заголовок поля, которое вы хотите отобразить в форме. По умолчанию берется название поля, которое было присвоено ему при создании.
Шаблон для фильтра — позволяет задать внешний вид элемента в форме поиска Joomla-сайта. Например, вы добавили в него обычное текстовое поле и выбрали шаблон список. Теперь на сайте в виде выпадающего списка будут доступны всевозможные значения из этого текстового поля. Ничего не мешает «трансформировать» это текстовое поле в набор флажков или радио-кнопок.
В зависимости от конкретного поля список для выбора шаблона предоставляется разный. Рассмотрим шаблоны, доступные для обычного текстового элемента.
|
Автовыбор — будет показываться в том виде, в котором существует. Т. е. для текстового поля это будет обычное поле ввода. |
|
|
Текстовое поле — в данном случае это тоже самое что и автовыбор. |
|
|
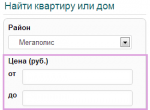
Диапазон по числам — дает два числовых поля. Например, если у вас есть поле цена, то пользователи могут искать товар стоимостью от 1000 до 3000 рублей или от 3200 до 4000 рублей. Учтите, что в этом случае поле должно быть заполнено числовыми значениями, иначе поиск не сработает. |
|
|
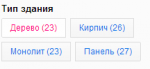
Флажки — список из «checkbox». Значения подберутся из базы данных на основе существующих материалов. |
|
|
Кнопки jQuery. UI — набор стилизованных кнопок на основе jQuery UI. По смыслу ничем не отличается от флажков, но выглядят элементы совсем по-другому. |
|
|
Радио — в этом шаблоне элементы будут принимать вид радиокнопок (radio). |
|
|
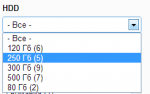
Список — поле в форме фильтра становится в виде обычного выпадающего списка (select). |
|
|
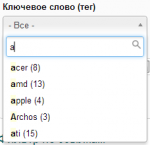
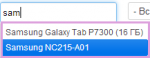
Список (jQuery.chosen) — стилизованный список, который имеет поле для ввода. Когда пользователь вводит первые буквы, ему предлагается выбрать подходящий вариант из существующего списка. |
|
|
Диапазон по числам (jQuery. UI slider) — покажет слайдер с ползунками. |
|
|
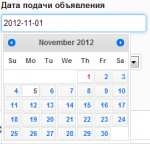
Дата — в текстовом поле добавится виджет jQuery. UI datepicker. Поиск будет корректно работать, только если введенные данные соответствуют формату, который задает виджет. Например, для «1 ноября 2012 года» поле должно быть заполнено так — «2012-11-01». |
|
|
Диапазон дат — практически то же самое, что и шаблон «Дата». Но теперь есть два поля и пользователи могут задавать диапазон значений. |
|
|
Скрытое поле — невидимое значение фильтра, которое пользователи не могут менять. Например, вы можете задать поиск по определенной категории или по материалам, содержащим определенные свойства. Выбрав этот шаблон, не забудьте вписать «значение по умолчанию». Тогда поиск будет принудительно фильтровать по нему без ведома пользователя.
|
|
|
Список категорий (только для поля с типом «Item Category») — полностью аналогичен шаблону «Список», но применяется только к категориям. |
|
|
Список категорий (jQuery.chosen) — полностью аналогичен шаблону Список (jQuery.chosen), но применим только к категориям. |
Значение по умолчанию
Чтобы облегчить жизнь пользователям на вашем сайте, вы можете задать значение по умолчанию. В таком случае в форме уже заранее будут выбраны определенные параметры. Но пользователь на сайте может изменить это значение и отфильтровать по-своему.
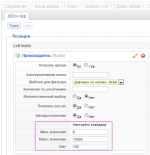
![]() Например, если вы хотите, чтобы процессор изначально был выбран AMD, вы должны ввести его на страницу и указать как «значение по умолчанию».
Например, если вы хотите, чтобы процессор изначально был выбран AMD, вы должны ввести его на страницу и указать как «значение по умолчанию».
Для сложных данных используйте формат JSON. Например, для множественного выбора нескольких городов: Москва, Санкт-Петербург и Владивосток вы должны прописать в параметре значения по умолчанию следующее:
{"0":"Москва", "1":"Санкт-Петербург","2":"Владивосток"}
А для того, чтобы задать диапазон по числам, например, от 30 до 70, нужно указать следующее:
{"range":"30/70"}
Дополнительные параметры поиска Joomla
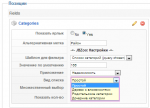
Настройки категорий в форме поиска
Приложение — здесь вы указываете, из какого приложения следует брать категории
Вид списка — один из вариантов отображения списка.
|
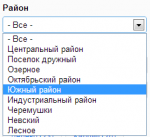
Простой — обычный показ в виде списка. |
|
|
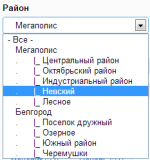
Дерево с вложенностями — отображает вложенность категорий друг в друга. |
|
|
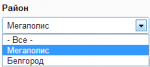
Родительские категории — в списке будут присутствовать только основные категории первого уровня. |
|
|
Дочерние категории — в списке окажутся только дочерние категории. |
У меня остались вопросы, где я могу их задать?
Вы можете обратиться на наш специальный форум техподдержки JBZoo. Если у вас нет активного аккаунта со знаком «плюс» в тарифном плане, то вы можете задать свой вопрос в одном из этих разделов или на любой из наших контактов. Форум специально предназначен для JBZoo, приоритет и скорость ответа там выше.